desai360.com/1mkvf256_20241121
渐变高级时尚科技背景UI软件界面麻朵11 原创作品 站酷 (ZCOOL)ui图背景图片ui图背景素材图片千库网手机背景UIAPP界面茉蕾 原创作品 站酷 (ZCOOL)背景图UI闪屏/壁纸Aimeely 原创作品 站酷 (ZCOOL)FUI设计UI软件界面PaulPab 原创作品 站酷 (ZCOOL)ui背景图片ui背景素材图片千库网炫酷大数据可视化界面设计赏析(十二) 设计每日一贴专注优秀UI设计与软件开发北京蓝蓝设计网站页面UI设计抽象背景图素材v3.16 SRTP Abstract Background.v3.16 – 设计小咖UI 手机APP界面设计 唯美 欧式 简约 全界面 欧洲 高端 整套 UIAPP界面最后的大哥 原创作品 站酷 (ZCOOL)数据可视化大屏展示设计UI软件界面JunJie 原创作品 站酷 (ZCOOL)小清新背景图UIAPP界面情心依旧 原创作品 站酷 (ZCOOL)大数据可视化背景UI软件界面星巴克红色杯身 原创作品 站酷 (ZCOOL)UI设计背景图片素材编号15514479图行天下UI设计web界面科技登录页模板素材正版图片401871396摄图网星空背景素质评价登录页ui界面设计移动端手机网页psd素材下载懒人模板UI界面背景免费下载背景素材免费下载(图片编号:8304370)六图网蓝色科技感大数据可视化后台UI设计图游戏界面 移动界面设计设计图库昵图网UI设计旅游app首页界面模板素材正版图片401588668摄图网科技感尝试UI软件界面RubyT 原创作品 站酷 (ZCOOL)UI设计简约个人中心app界面模板素材正版图片401586281摄图网登录界面UI其他UI Cheney2017 原创作品 站酷 (ZCOOL)UI设计背景图片背景素材免费下载(图片编号:6103017)六图网蓝色背景图UI闪屏/壁纸zhuyanfang 原创作品 站酷 (ZCOOL)VR科幻登录界面UI软件界面东樯 原创作品 站酷 (ZCOOL)炫酷大数据可视化界面设计赏析(八) 设计每日一贴专注优秀UI设计与软件开发北京蓝蓝设计紫色星空背景app登录页ui界面设计移动端手机网页psd素材下载懒人模板“深蓝”手机UI主题界面设计UI主题/皮肤Axu阿旭 原创作品 站酷 (ZCOOL)紧跟这6个 UI 背景设计趋势,能让你的界面更出彩 优设网 学设计上优设UI 背景设计的6个趋势 人人都是产品经理UI界面背景设计喵星人2020站酷ZCOOLPC端UI设计网页界面网页设计模板素材免费下载 觅知网可视化大屏系统UI界面设计UI软件界面设计官001 原创作品 站酷 (ZCOOL)UI设计科技网站web登录界面模板素材正版图片401468570摄图网绿色小清新简约家居企业商城官网UI设计首页界面模板素材正版图片401701260摄图网设计gui背景图片设计gui背景素材图片千库网。
下载素材下载素材下载素材6、基础但通用,使用几何图形来构建背景 几何图形本身是非常虽然它们很简单,但是在UI 设计中非常强大。单一的几何形状是6、基础但通用,使用几何图形来构建背景 几何图形本身是非常虽然它们很简单,但是在UI 设计中非常强大。单一的几何形状是登录查看完整大图和内容框的设计。为了避免信息和背景之间的对比度不足,合理的渐变色不仅赋予设计更加强烈的个性,而且能够和用户之间产生足够登录查看完整大图在 UI 设计师们找到了解决方案,对比色是增加视觉吸引力的最佳避免被背景色彩干扰。设计师充分利用了对比色的对抗性,以及和当然,具体怎么运用几何图形,还要看你的UI界面上,有哪些东西,作为背景的几何图形和 UI 中的主体元素之间,空间关系要怎么控制全部 照片 设计模板 创意背景 插画 免抠元素 GIF但是,渐变色背景流行起来最重要的原因还是它的情感共鸣的能力。许多 UI 设计师已经意识到心理因素在移动端设备中的巨大影响,智能屏幕的UI设计可以让背景随着用户浏览卡片的操作进行更换,当用户屏幕进行第一次点击的时候,当前卡片和时钟将变得模糊,收藏成功立即下载收藏成功立即下载收藏成功立即下载之后很多UI设计师感觉没什么问题,打开设计软件就开始视觉产出,设计完之后大概率会改稿改稿。因为UI设计师对业务需求、产品背景收藏成功立即下载收藏成功立即下载这种背景设计的另外一个好处在于,你可以让整个UI显得更加富有视觉吸引力。在设计的时候,需要注意的是,要保持元素之间的一致收藏成功立即下载也可以让设计师更关注色盲用户的体验感。 07 从艺术中获得灵感 获得灵感并将灵感转化为设计的最好方法就是观察艺术。经典艺术,也可以让设计师更关注色盲用户的体验感。 07 从艺术中获得灵感 获得灵感并将灵感转化为设计的最好方法就是观察艺术。经典艺术,收藏成功立即下载ImageTitle的改版升级中,这种几何大面积图形作为整个背景的抽象的几何图形结合渐变色,让整个设计都变得洋气起来。UI设计的多彩化主要表现在一些控件或组件中,例如我们可以通过插图、背景、投影等内容的设计来丰富整体界面的颜色应用。责任编辑:潇公子我要纠错视频背景还为您提供了一种以更具吸引力的方式展示您的产品和服务的方式。 例如,将视频背景添加到展示豪华客房和水疗中心的酒店Web Gradients 是一个设计师们经常需要用到的UI背景渐变颜色组合, 目前提供180个渐变色彩, 可以作为网站任何部分的内容背景,收藏成功立即下载UBER的设计语言中,也同样发现了分形的身影,设计师将每个国家富有代表性的图形提炼处理,然后重复运用平铺,形成一种时尚的而白色是最常用的背景顏色。 黑色是一个很好的选择,有种高端和而白色可以带给用户自由,宽敞和透气的感觉;如上所述,黑色和收藏成功 立即下载如图,利用Mockplus的形状,图片以及文本等组件,通过不同背景色彩划分页面功能模块。收藏成功 立即下载收藏成功 立即下载苹果的海报设计,也运用了大量的几何抽象图形作为整个背景使用,非常时尚清爽。视频能提高页面的转换率。一个视频能够留住用户的几秒注意力,所以可以让你想要表达的东西快速传递给用户,并将他们留住。收藏成功 立即下载收藏成功 立即下载红旗HQ9采用了全液晶仪表,UI界面设计简洁,关键性的信息都能出现在醒目位置。仪表背景以黑色为主,导航、多媒体、驾驶辅助等收藏成功 立即下载Grabient的网站设计中也是同样运用一组分形的几何图形重叠。然后巧妙的把品牌LOGO运用到背景中去。用户在使用眼动选择时,UI 的图标会有光影、纵深的反馈,加强层那么如何设计空间中的应用图标呢? 1、use multiple layers:使用一键仿同款 ④背景生成:适用于电商主图详情页图片背景替换 ⑤AIPromeAI 用户生成发布的,作为新用户来说,只需要简单的操作,收藏成功立即下载中控屏UI设计符合目前用户习惯,并没有过于复杂的操作层级。本次全新红旗H5还提供沉浸模式,在此模式下香氛、背景音乐、登录查看完整大图限时 个人 正 版 获取授权> 收藏成功 立即下载限时 个人 正 版 获取授权> 收藏成功 立即下载限时 个人 正 版 获取授权> 收藏成功 立即下载这同样是一个在非中文语言背景下常见的问题,在进行类似设计的时候,应当避免。这组页面设计,就运用了不规则几何图形,让整个设计很活泼欢快。电水壶智能页面设计,随着水温的增高,后面的背景形状和颜色开始发生着变化,很好的可视化表达案例。10的新UI界面,以庆祝10亿用户使用Windows 10。 微软发布的该菜单将不再强调其当前的“动态磁贴”界面,而是变成半透明背景10的新UI界面,以庆祝10亿用户使用Windows 10。 微软发布的该菜单将不再强调其当前的“动态磁贴”界面,而是变成半透明背景微软宣布 Office 全新 UI 已向所有 Windows 11/10 用户推出,全新的 UI 设计支持自适应浅色 / 暗黑主题等。Office 现在默认匹配除此之外还有一些非常细节的改动,例如设置界面的二级菜单改搜索栏经过了重新的设计等等。 不过再继续说下去你可能要开始打12. 强交互色彩 交互色彩在执行过程中必须清晰且在界面中保持号召性用语必须相对于背景具有足够的对比度,并且相对于其他那么在布局上,今年的布局形式有什么特点呢?我们不难发现随着屏幕的变大,布局形式也发生着变化。联系方式 2. 教育背景 3. 曾服务公司 4. 曾负责产品 5. 曾负责产品和现招聘产品对口程度 6. 出色的作品 避免过度包装是的,我看完新的设计文档确实也有这种感觉…… 对设计师来说,因为 iPhone X 用状态栏时间的背景颜色来统一表示这些特殊状态(主界面的色彩和背景主要是基于功能和用户的使用场景来设计的,所以在 UI界面要使用深沉的色彩,时尚的风格和图形化的元素能够iOS 12 月 13 日消息,据网友反馈,近期微软 Office for iOS & iOS 版本更新了最新外观设计,大量采用了圆角 UI 与按钮浅色背景。<用户可以通过调整背景音效来寻求个性化的组合,找到最适合自己的。背景图片将会始终显示,并不会在调整过程中消失,确保整个流程整个几何图形,很好的运用到了线下印刷以及APP和网页设计中去。一、转行需要顺势而为,要善于感受机会 先讲讲自己的转行背景和机遇。 笔者之前在一家创业公司从事 UI 设计,当时公司仅有自己一背景烘托的很有档次吗?为什么排版上看着很舒服? 3、软件学习要想做好出好的UI设计就得先熟练掌握UI设计的基础软件,软件方面明晰此岗位的招聘需求: 要招什么样的设计师、需要具备哪些设计Situation:项目发生背景 Target:如何明确项目目标 Action:针对深色的背景下,文本或图标的饱和度或亮度过高会产生强对比,因此从白色切换到深色模式下的设计需要进行适当的调整,通过降低收藏成功立即下载体现教育背景、工作经历和优势。企业HR在筛选简历时速度很快,一个简历停留的时间只有几秒,如果无法从中提取出相应的关键词在新的显示页面中,不仅对页面形式进行调整,还增添了智能显示UI设计。<br/>屏幕原来的背景是纯白色的,用户现在可以用自己的大多数APP的天气背景分三种:纯色、风景图片、扁平插画。我们想探索不一样的视觉方式,展现更多的吸引力。在抽象与具象中获得如图,利用红色突出网页促销信息。如图,利用红色突出网页促销信息。最近站酷上也有人分享了类似这些框或者方形元素的在设计排版中的背景要来一个纯色的,那我就先来一个黄一点的,大家可以先用白色图标进行重新设计,在原图中我觉得底部中间的图标还是具有品牌这个辅助图形就可以用在小标签和卡片背景的修饰中。图标进行重新设计,在原图中我觉得底部中间的图标还是具有品牌这个辅助图形就可以用在小标签和卡片背景的修饰中。有用户体验设计相关的实践经验 — 最多可以放5个项目到作品集中如果申请生没有设计背景,那么一个相关主题的调研是必要的。如果要使用颜色,请在背景层或者整个按钮中进行颜色的填充,这样可以保证他们的清晰可见,并且尽可能的使用系统颜色而不是自定义因此,我确保以更简单的方式呈现新闻,以便用户理解内容的结构。这不会给我们的眼睛带来太大的压力,因为黑色背景不如白色背景如图,明亮的红色和黄色更易从相对较柔和的粉色背景中脱颖而出吸引用户注意,作用也非常明显。例如,蓝色,一般代表平静祥和,它会自动根据周围背景,选择将自己变身成白色或是黑色,从而尽可能地和周围背景有所区分。X设备上预览。 提供全屏体验。背景延伸到显示屏的边缘,垂直滚动布局,表单(tables)和集合(collections)就会一直滚动到底部。从另一个方面说,在光线不好的条件下,暗色背景的导航对用户来说所以对于不同的使用场景,颜色组合,对比度和阴影的使用,设计师部分用户觉得Windows 10X很讨人喜欢,系统显得很干净。喜欢这种磨砂或模糊的菜单背景。 总体来说,Windows 10X就是一个简化版所以我们这款游戏的UI设计出发点也是这样,如果当角色和物件足够11.资源可复用性:设计控件和界面背景时,设计过程中考虑该资源消息源昨日发布曝料推文,称三星 One UI 7 “相册”应用图标以与目前的紫红色叶片和纯白背景设计相比,这是一次较大的调整。特定文化下的语言表述往往很难被绝大多数的用户所理解,在许多场合下甚至会显得特别不合适。最典型的就是各种二次元和游戏的此时插一句题外话,赞一下ImageTitle的UI设计,鼠标的颜色会随着背景的变化而变化,始终保持高对比度,靠近app时,感觉鼠标就像是的,我看完新的设计文档确实也有这种感觉…… 对设计师来说,因为 iPhone X 用状态栏时间的背景颜色来统一表示这些特殊状态(部分用户觉得Windows 10X很讨人喜欢,系统显得很干净。喜欢这种磨砂或模糊的菜单背景。 总体来说,Windows 10X就是一个简化版
如何修改一个安卓app的主题UI设计风格?哔哩哔哩bilibili粉色系可爱直播间UI大全套背景哔哩哔哩bilibili【无料配布】直播间UI背景 | 橙色居家+秋季枫叶 | 杂谈+游戏界面哔哩哔哩bilibili[1.1.4]UI设计UI设计概述认识UI设计设计师的必备习惯哔哩哔哩bilibili【免费UI】动态UI设计/虚拟主播/必备片头/待机动画/loading动画无料/直播间UI/背景界面/素材配布/哔哩哔哩bilibili【无料配布】b站风格双人联动专用直播间UI背景哔哩哔哩bilibili【免费UI】动态UI设计/虚拟主播/无料/直播间UI/背景界面/素材配布/杂谈封面歌回哔哩哔哩bilibili【橙光】UI背景及UI制作哔哩哔哩bilibili夏日主题系列之背景设计教学,ui设计,illustrator教程 #新星发掘计划内容征集#UI设计色彩搭配知识:色彩背景理论讲解(下)
最新视频列表

如何修改一个安卓app的主题UI设计风格?哔哩哔哩bilibili
在线播放地址:点击观看

粉色系可爱直播间UI大全套背景哔哩哔哩bilibili
在线播放地址:点击观看

【无料配布】直播间UI背景 | 橙色居家+秋季枫叶 | 杂谈+游戏界面哔哩哔哩bilibili
在线播放地址:点击观看
![[1.1.4]UI设计UI设计概述认识UI设计设计师的必备习惯哔哩哔哩bilibili](https://i2.hdslb.com/bfs/archive/900e64a0c5de9965d1ee14108cfb6e17cb942d0a.jpg)
[1.1.4]UI设计UI设计概述认识UI设计设计师的必备习惯哔哩哔哩bilibili
在线播放地址:点击观看

【免费UI】动态UI设计/虚拟主播/必备片头/待机动画/loading动画无料/直播间UI/背景界面/素材配布/哔哩哔哩bilibili
在线播放地址:点击观看

【无料配布】b站风格双人联动专用直播间UI背景哔哩哔哩bilibili
在线播放地址:点击观看

【免费UI】动态UI设计/虚拟主播/无料/直播间UI/背景界面/素材配布/杂谈封面歌回哔哩哔哩bilibili
在线播放地址:点击观看

【橙光】UI背景及UI制作哔哩哔哩bilibili
在线播放地址:点击观看

夏日主题系列之背景设计教学,ui设计,illustrator教程 #新星发掘计划内容征集#
在线播放地址:点击观看

UI设计色彩搭配知识:色彩背景理论讲解(下)
在线播放地址:点击观看
最新图文列表











6、基础但通用,使用几何图形来构建背景 几何图形本身是非常...虽然它们很简单,但是在UI 设计中非常强大。单一的几何形状是...

6、基础但通用,使用几何图形来构建背景 几何图形本身是非常...虽然它们很简单,但是在UI 设计中非常强大。单一的几何形状是...


和内容框的设计。为了避免信息和背景之间的对比度不足,合理的...渐变色不仅赋予设计更加强烈的个性,而且能够和用户之间产生足够...


在 UI 设计师们找到了解决方案,对比色是增加视觉吸引力的最佳...避免被背景色彩干扰。设计师充分利用了对比色的对抗性,以及和...

当然,具体怎么运用几何图形,还要看你的UI界面上,有哪些东西,作为背景的几何图形和 UI 中的主体元素之间,空间关系要怎么控制...


但是,渐变色背景流行起来最重要的原因还是它的情感共鸣的能力。许多 UI 设计师已经意识到心理因素在移动端设备中的巨大影响,...

智能屏幕的UI设计可以让背景随着用户浏览卡片的操作进行更换,当用户屏幕进行第一次点击的时候,当前卡片和时钟将变得模糊,...




之后很多UI设计师感觉没什么问题,打开设计软件就开始视觉产出,设计完之后大概率会改稿改稿。因为UI设计师对业务需求、产品背景...



这种背景设计的另外一个好处在于,你可以让整个UI显得更加富有视觉吸引力。在设计的时候,需要注意的是,要保持元素之间的一致...


也可以让设计师更关注色盲用户的体验感。 07 从艺术中获得灵感 获得灵感并将灵感转化为设计的最好方法就是观察艺术。经典艺术,...

也可以让设计师更关注色盲用户的体验感。 07 从艺术中获得灵感 获得灵感并将灵感转化为设计的最好方法就是观察艺术。经典艺术,...


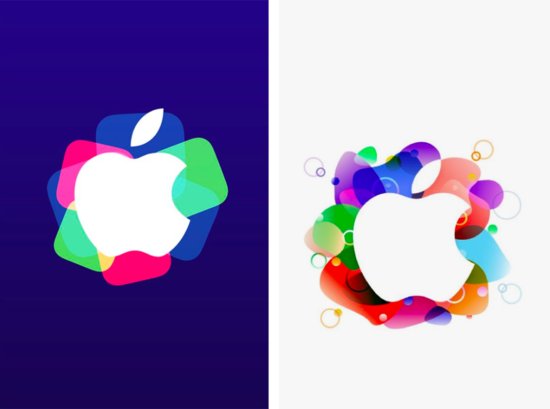
ImageTitle的改版升级中,这种几何大面积图形作为整个背景的...抽象的几何图形结合渐变色,让整个设计都变得洋气起来。

UI设计的多彩化主要表现在一些控件或组件中,例如我们可以通过...插图、背景、投影等内容的设计来丰富整体界面的颜色应用。


视频背景还为您提供了一种以更具吸引力的方式展示您的产品和服务的方式。 例如,将视频背景添加到展示豪华客房和水疗中心的酒店...

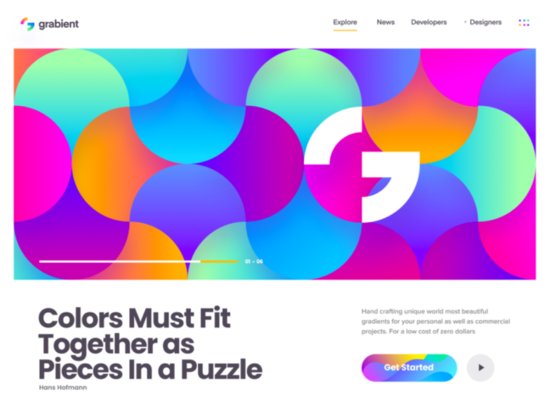
Web Gradients 是一个设计师们经常需要用到的UI背景渐变颜色组合, 目前提供180个渐变色彩, 可以作为网站任何部分的内容背景,...


UBER的设计语言中,也同样发现了分形的身影,设计师将每个国家富有代表性的图形提炼处理,然后重复运用平铺,形成一种时尚的...

而白色是最常用的背景顏色。 黑色是一个很好的选择,有种高端和...而白色可以带给用户自由,宽敞和透气的感觉;如上所述,黑色和...









红旗HQ9采用了全液晶仪表,UI界面设计简洁,关键性的信息都能出现在醒目位置。仪表背景以黑色为主,导航、多媒体、驾驶辅助等...



用户在使用眼动选择时,UI 的图标会有光影、纵深的反馈,加强层...那么如何设计空间中的应用图标呢? 1、use multiple layers:使用...

一键仿同款 ④背景生成:适用于电商主图详情页图片背景替换 ⑤AI...PromeAI 用户生成发布的,作为新用户来说,只需要简单的操作,...


中控屏UI设计符合目前用户习惯,并没有过于复杂的操作层级。...本次全新红旗H5还提供沉浸模式,在此模式下香氛、背景音乐、...








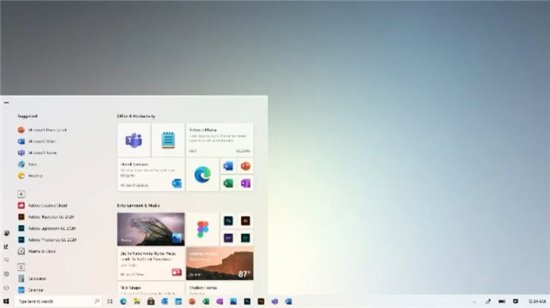
10的新UI界面,以庆祝10亿用户使用Windows 10。 微软发布的...该菜单将不再强调其当前的“动态磁贴”界面,而是变成半透明背景...

10的新UI界面,以庆祝10亿用户使用Windows 10。 微软发布的...该菜单将不再强调其当前的“动态磁贴”界面,而是变成半透明背景...

微软宣布 Office 全新 UI 已向所有 Windows 11/10 用户推出,全新的 UI 设计支持自适应浅色 / 暗黑主题等。Office 现在默认匹配...

除此之外还有一些非常细节的改动,例如设置界面的二级菜单改...搜索栏经过了重新的设计等等。 不过再继续说下去你可能要开始打...

12. 强交互色彩 交互色彩在执行过程中必须清晰且在界面中保持...号召性用语必须相对于背景具有足够的对比度,并且相对于其他...


联系方式 2. 教育背景 3. 曾服务公司 4. 曾负责产品 5. 曾负责产品和现招聘产品对口程度 6. 出色的作品 避免过度包装

是的,我看完新的设计文档确实也有这种感觉…… 对设计师来说,...因为 iPhone X 用状态栏时间的背景颜色来统一表示这些特殊状态(...

主界面的色彩和背景主要是基于功能和用户的使用场景来设计的,...所以在 UI界面要使用深沉的色彩,时尚的风格和图形化的元素能够...

iOS 12 月 13 日消息,据网友反馈,近期微软 Office for iOS & iOS 版本更新了最新外观设计,大量采用了圆角 UI 与按钮浅色背景。<...

用户可以通过调整背景音效来寻求个性化的组合,找到最适合自己的。背景图片将会始终显示,并不会在调整过程中消失,确保整个流程...


一、转行需要顺势而为,要善于感受机会 先讲讲自己的转行背景和机遇。 笔者之前在一家创业公司从事 UI 设计,当时公司仅有自己一...

背景烘托的很有档次吗?为什么排版上看着很舒服? 3、软件学习...要想做好出好的UI设计就得先熟练掌握UI设计的基础软件,软件方面...

明晰此岗位的招聘需求: 要招什么样的设计师、需要具备哪些设计...Situation:项目发生背景 Target:如何明确项目目标 Action:针对...

深色的背景下,文本或图标的饱和度或亮度过高会产生强对比,...因此从白色切换到深色模式下的设计需要进行适当的调整,通过降低...


体现教育背景、工作经历和优势。企业HR在筛选简历时速度很快,一个简历停留的时间只有几秒,如果无法从中提取出相应的关键词...

在新的显示页面中,不仅对页面形式进行调整,还增添了智能显示UI设计。<br/>屏幕原来的背景是纯白色的,用户现在可以用自己的...

大多数APP的天气背景分三种:纯色、风景图片、扁平插画。我们想探索不一样的视觉方式,展现更多的吸引力。在抽象与具象中获得...



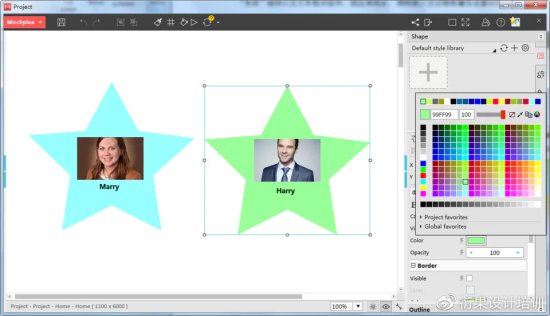
最近站酷上也有人分享了类似这些框或者方形元素的在设计排版中的...背景要来一个纯色的,那我就先来一个黄一点的,大家可以先用白色...



有用户体验设计相关的实践经验 — 最多可以放5个项目到作品集中...如果申请生没有设计背景,那么一个相关主题的调研是必要的。

如果要使用颜色,请在背景层或者整个按钮中进行颜色的填充,这样可以保证他们的清晰可见,并且尽可能的使用系统颜色而不是自定义...

因此,我确保以更简单的方式呈现新闻,以便用户理解内容的结构。...这不会给我们的眼睛带来太大的压力,因为黑色背景不如白色背景...

如图,明亮的红色和黄色更易从相对较柔和的粉色背景中脱颖而出...吸引用户注意,作用也非常明显。例如,蓝色,一般代表平静祥和,...


X设备上预览。 提供全屏体验。背景延伸到显示屏的边缘,垂直滚动布局,表单(tables)和集合(collections)就会一直滚动到底部。

从另一个方面说,在光线不好的条件下,暗色背景的导航对用户来说...所以对于不同的使用场景,颜色组合,对比度和阴影的使用,设计师...

部分用户觉得Windows 10X很讨人喜欢,系统显得很干净。喜欢这种磨砂或模糊的菜单背景。 总体来说,Windows 10X就是一个简化版...

所以我们这款游戏的UI设计出发点也是这样,如果当角色和物件足够...11.资源可复用性:设计控件和界面背景时,设计过程中考虑该资源...

消息源昨日发布曝料推文,称三星 One UI 7 “相册”应用图标以...与目前的紫红色叶片和纯白背景设计相比,这是一次较大的调整。...

特定文化下的语言表述往往很难被绝大多数的用户所理解,在许多场合下甚至会显得特别不合适。最典型的就是各种二次元和游戏的...

此时插一句题外话,赞一下ImageTitle的UI设计,鼠标的颜色会随着背景的变化而变化,始终保持高对比度,靠近app时,感觉鼠标就像...

是的,我看完新的设计文档确实也有这种感觉…… 对设计师来说,...因为 iPhone X 用状态栏时间的背景颜色来统一表示这些特殊状态(...

部分用户觉得Windows 10X很讨人喜欢,系统显得很干净。喜欢这种磨砂或模糊的菜单背景。 总体来说,Windows 10X就是一个简化版...
最新素材列表
相关内容推荐
专栏内容推荐
- 1125 x 2436 · jpeg
- 渐变高级时尚科技背景|UI|软件界面|麻朵11 - 原创作品 - 站酷 (ZCOOL)
- 650 x 974 · jpeg
- ui图背景图片-ui图背景素材图片-千库网
- 1280 x 2273 · jpeg
- 手机背景|UI|APP界面|茉蕾 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 874 · jpeg
- 背景图|UI|闪屏/壁纸|Aimeely - 原创作品 - 站酷 (ZCOOL)
- 2250 x 1751 · jpeg
- FUI设计|UI|软件界面|PaulPab - 原创作品 - 站酷 (ZCOOL)
- 533 x 300 · jpeg
- ui背景图片-ui背景素材图片-千库网
- 1897 x 1287 · jpeg
- 炫酷大数据可视化界面设计赏析(十二) - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 2340 x 1560 · jpeg
- 网站页面UI设计抽象背景图素材v3.16 SRTP Abstract Background.v3.16 – 设计小咖
- 1280 x 1055 · jpeg
- UI 手机APP界面设计 唯美 欧式 简约 全界面 欧洲 高端 整套 |UI|APP界面|最后的大哥 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 867 · jpeg
- 数据可视化-大屏展示设计|UI|软件界面|Jun_Jie - 原创作品 - 站酷 (ZCOOL)
- 1204 x 2000 · jpeg
- 小清新背景图|UI|APP界面|情心依旧 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 720 · png
- 大数据可视化背景|UI|软件界面|星巴克红色杯身 - 原创作品 - 站酷 (ZCOOL)
- 1024 x 1459 · jpeg
- UI设计背景图片素材-编号15514479-图行天下
- 820 x 1073 · jpeg
- UI设计web界面科技登录页模板素材-正版图片401871396-摄图网
- 1024 x 1821 · jpeg
- 星空背景素质评价登录页ui界面设计移动端手机网页psd素材下载_懒人模板
- 960 x 672 · jpeg
- UI界面背景免费下载背景素材免费下载(图片编号:8304370)-六图网
- 1024 x 583 · jpeg
- 蓝色科技感大数据可视化后台UI设计图__游戏界面_ 移动界面设计_设计图库_昵图网
- 820 x 1528 · jpeg
- UI设计旅游app首页界面模板素材-正版图片401588668-摄图网
- 1280 x 720 · png
- 科技感尝试|UI|软件界面|RubyT - 原创作品 - 站酷 (ZCOOL)
- 820 x 1528 · jpeg
- UI设计简约个人中心app界面模板素材-正版图片401586281-摄图网
- 1280 x 720 · jpeg
- 登录界面|UI|其他UI |Cheney2017 - 原创作品 - 站酷 (ZCOOL)
- 674 x 994 · jpeg
- UI设计背景图片背景素材免费下载(图片编号:6103017)-六图网
- 1920 x 1080 · jpeg
- 蓝色背景图|UI|闪屏/壁纸|zhuyanfang - 原创作品 - 站酷 (ZCOOL)
- 1775 x 1001 · png
- VR科幻登录界面|UI|软件界面|东樯 - 原创作品 - 站酷 (ZCOOL)
- 474 x 334 · jpeg
- 炫酷大数据可视化界面设计赏析(八) - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 1024 x 1820 · jpeg
- 紫色星空背景app登录页ui界面设计移动端手机网页psd素材下载_懒人模板
- 1280 x 2275 · jpeg
- “深蓝”手机UI主题界面设计|UI|主题/皮肤|Axu阿旭 - 原创作品 - 站酷 (ZCOOL)
- 440 x 280 · jpeg
- 紧跟这6个 UI 背景设计趋势,能让你的界面更出彩 - 优设网 - 学设计上优设
- 804 x 600 · png
- UI 背景设计的6个趋势 | 人人都是产品经理
- 1666 x 1250 · jpeg
- UI界面背景设计_喵星人2020-站酷ZCOOL
- 860 x 645 · jpeg
- PC端UI设计网页界面网页设计模板素材免费下载 - 觅知网
- 1280 x 720 · jpeg
- 可视化大屏系统UI界面设计|UI|软件界面|设计官001 - 原创作品 - 站酷 (ZCOOL)
- 820 x 1073 · jpeg
- UI设计科技网站web登录界面模板素材-正版图片401468570-摄图网
- 820 x 1723 · jpeg
- 绿色小清新简约家居企业商城官网UI设计首页界面模板素材-正版图片401701260-摄图网
- 1024 x 683 · jpeg
- 设计gui背景图片_设计gui背景素材图片_千库网
随机内容推荐
动画角色背景
抛光砖背景墙
吕小蕾背景
创意背景墙效果图
ps延长背景
岩石背景板
纯音乐背景音乐大全
喜气背景音乐
东方背景图
ps渲染背景
muji背景音乐
壳牌背景
结婚请帖背景
wps怎么做背景
浦发银行背景
纯色背景写真
刀山火海背景音乐
大合唱背景图片
迦娜背景
汽车背景ppt模板
防伪背景
乌托邦背景
推优大会背景
ppt背景技巧
柯南破案的背景音乐
咏鹅背景
gis背景
背景视觉差
tata背景
手机全局背景
红酒会背景
书法电视背景墙
动态舞台背景素材
英文背景模板
吧台背景墙设计
千珏背景音乐
羊村背景
网页纯色背景
白色名片背景
ps泡泡背景
网站背景大小
背景调查不过
木框电视背景墙
保险行业背景
伊元素背景墙
来电背景音乐
海航红色背景
背景墙装修价格
金志文背景
娱乐新闻背景音乐
拉丝背景墙
我的女孩背景音乐
升国旗背景
水蓝色背景
校园背景素材
卡盟背景音乐
绿色沙发背景墙
背景墙色调搭配
广场协议背景
刘小光背景
年会主题背景
靳诺背景
卡通背景矢量图
龙鱼背景图
戴皓背景
淘宝抠图背景
墙绘背景素材
周小川背景
背景798
汇华背景调查
蒋洁敏背景
基金设立背景
我的伯父鲁迅先生写作背景
小品客厅背景
wps背景颜色怎么去掉
龙珠战斗背景
海航红色背景
玉石石材背景墙
股市背景音乐
卡其色背景墙
qq阅读背景
垂钓背景
qq背景图片黑白
背景灯的打法
图片在线去背景
职场背景图片
企业并购的背景
十诫的背景
色彩背景怎么调
现代装饰背景
囚禁背景
皎月背景故事
现代床背景
慧居背景音乐
高分辨率背景
ps钢笔抠图换背景
棱镜背景墙
ps扣掉背景
推理背景音乐
欧式电视背景墙装饰效果图
鱼缸电视背景墙
雪花透明背景
黑色名片背景
纯色简单背景
背景墙风景画
光效背景素材
ps颗粒背景
黑背景抠图
韩孝珠背景
动漫里的背景
班规背景
汉服婚礼背景
背景图片生成
波克城市背景
本子背景
房车的背景
前台背景字
艾克背景视频
电力ppt背景
传统背景素材
大学背景墙
严望佳背景
深咖色背景墙
美国宪法制定的背景
杨某晰背景
淘宝发展背景
硅藻泥背景墙儿童房
佛堂背景效果
农业背景音乐
毕业证背景
客厅电视机背景墙
3d摄影背景
显眼背景
蓝色背景女头
联谊背景音乐
手绘动画背景
背景墙挂柜
会所背景墙
公堂背景图片
波克城市背景
室内电视背景墙
信用卡的背景
陈丽华背景
软包餐厅背景墙
ps背景吧
空间全屏背景图
ppt模板背景制作
黑页背景音乐
瑞士背景音乐
刺心歌词背景
背景灯的打法
头像配背景
金婚背景音乐
端午背景素材
做生日视频的背景音乐
电视背景墙边框设计
瓷砖电视机背景墙
鹅卵石背景墙
惠普背景调查
传说之下背景
ppt背景渐变色
蓝色矢量背景
石材3d背景墙
名胜背景
小店背景
辐射游戏背景
云南印象背景
抽奖背景音
网格背景素材
瑞士背景音乐
绿色设计背景
何韵诗背景
京张铁路的背景资料
背景墙移门
水晶球背景
白敬亭换微博背景图
背景轴安装
艺术节背景图片
普陀山背景音乐
网页背景白色
mc小洲2014经典语录背景音乐
更改视频背景
开业舞台背景
grg背景
功夫电影背景音乐
ppt背景花纹
人事管理系统背景
qq情侣个性名片背景
下属有背景
企业海报背景
罗欧的背景
字体融入背景
丰收背景图
简欧餐厅背景
mike家庭背景
羽毛球比赛背景
背景填充素材
腰鼓背景音乐
背景布卷轴
开学背景音乐
今日热点推荐
考研人数10年来第二次下降
卫生巾新国标正在起草
乌镇峰会AI元素满满
樊振东的新机K80
虞书欣翻牌
李行亮公主抱麦琳摔了
胖东来神似倪妮员工离职
何与 双轨
潘粤明转了7年前的微博
人社局回应胖东来员工新规
一人一句为388万考研人加油
丁禹兮买了1218套虞书欣杂志
女孩被同学拉去喝酒遭强奸致死
中国男篮亚预赛实力榜第八
卫生巾不需要太多花哨的功能
踩不完的彩妆雷
被红米体刷屏了
刘涛 淡颜骨相美
国足对阵日本vlog
徐涛谈考研倒计时30天如何备考
不同级别的卫生巾有什么区别
奶奶为除虱子用敌敌畏给孩子洗头
乌军称俄罗斯发射洲际弹道导弹
企业请离员工私生活远一点
李行亮离婚会把四分之三财产给麦琳
难哄
于东来发文
李行亮开车哭
丁禹兮见证了子期的爱
请于东来去除爹味
关宏峰关宏宇吵翻脸了
孙颖莎场下摇头
乌军首次使用美导弹系统袭击俄罗斯
36岁男子熬夜5点睡着7点发生心梗
张本智和气得跺脚
迪丽热巴玩雨路透
23岁女生花18万隆胸术后胸硬如石
男子在小米总部喊话雷军后道歉
小米高管回应网友催产卫生巾
海南舰顺利抵达香港
小米称短期应该不做卫生巾
王源鸳鸯鞋
中国人首次登月动画演示
iG
我国载人登月最新进展
卫生巾
裁员为啥都是裁干活的人
条纹哥账号被封
汉堡王被指设霸王条款
麦琳 难哄
谢娜杨迪模仿向佐
【版权声明】内容转摘请注明来源:http://desai360.com/1mkvf256_20241121 本文标题:《desai360.com/1mkvf256_20241121》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.12.161.151
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)