css 设置背景颜色下载_css 设置背景颜色 和背景图片(2024年12月最新版)
🧔商务设计师中级学习笔记š ˆ 电子商务设计师的日常工作离不开对美的追求,从鲜花到溪流,从田野到大地,我们用技术为生活增添色彩。以下是一些关键的学习知识点,帮助你更好地掌握电子商务设计师的技能。 蠃SS3图像与背景设置 颜色:为图像设置颜色。 背景色:选择背景颜色。 背景图:添加背景图像。 线性渐变:创建线性渐变效果。 多背景图像:设置多个背景图像。 大小:调整背景图的大小。 附件:设置背景图像的附件方式。 重复:决定背景图像是否重复。 位置:调整背景图像的位置。 CSS3边框与边距 边框样式:选择边框的样式。 边框宽度:设定边框的宽度。 边框颜色:选择边框的颜色。 图像边框:使用图像作为边框。 圆角边框:创建圆角效果。 阴影:添加元素阴影。 外边距:调整元素的外边距。 内边距:调整元素的内边距。 CSS3多列布局 列数:设定元素的列数。 列宽:调整每列的宽度。 列规则:简写属性,包括列宽、样式和颜色。 堃SS3动画与过渡效果 动画:创建动画效果,包括名称、持续时间、速度曲线、延迟、播放次数、方向和填充模式。 过渡效果:为CSS属性添加过渡效果,包括属性名称、持续时间、速度曲线和延迟。 这些知识点是电子商务设计师中级学习的关键内容,通过掌握这些技术,你可以更好地为网站和应用程序添加动态和视觉效果。加油,未来的电子商务设计师!Ÿ
UI验收神器:提升效率的4款必备工具 今天我想和大家分享一些非常实用的UI验收工具,帮助大家提升工作效率。 你是否也遇到过每次验收UI都头疼的情况?开发人员提供的图片与设计稿差距太大,自己一个个对图、标记问题再发给开发,简直是噩梦。别担心,我总结了一些工具,不仅能提升设计稿的还原效果,还能大大提高验收效率。 手机验收神器——Bezel 𑊤𘋨ezel,插上数据线,就能将屏幕镜像到电脑,实时对比手机效果图与设计稿。这样验收起来简直不要太方便! WEB验收利器——CSS Peeper CSS Peeper可以帮你: 通过鼠标选择页面中的div和span,点击后展示数据(尺寸、字体、字号、行高、对齐方式、字间距、填充颜色、背景颜色) 选中一个块后点击另一个块,展示它们之间的间距 标注工具推荐——Shottr 𘊓hottr是一款小巧快速的Mac屏幕截图工具。你可以将图像粘贴到屏幕截图的顶部查看设计稿的还原程度,也可以在截图时测量屏幕元素之间的像素大小。 制定验收文档标准 ‹ 最后,建议大家使用共享文档进行模板的搭建,走查完成后发给产品和开发。文档中可以包含: 设计稿链接 问题标注 问题备注 优先级 修复状态 验收状态 好了,今天的设计干货小技巧就分享到这啦!如果你有任何问题或想了解更多,欢迎继续留言哦!
前端开发必备:4种CSS选择器详解 选择器是CSS规则的核心,它们负责从HTML文档中选择特定的元素,以便应用样式。以下是前端开发中常用的四种选择器类型: 类选择器 š 类选择器是最常见的一种选择器,通过在HTML元素中添加class属性来使用。例如: 这段文字将是红色。 ID选择器 ID选择器用于选择具有特定ID的元素。ID是页面中唯一的标识符,通常与JavaScript一起使用。例如: 这段文字将有20像素的字体大小。 通配符选择器 通配符选择器用于选择页面中的所有元素。它可以与任何其他选择器组合使用,以覆盖或扩展样式。例如: 这会将所有元素的外边距和内边距设置为0。 群组选择器 劧𞤧€‰择器允许你同时选择多个元素,并将相同的样式应用于它们。例如: 这段文字将是蓝色背景。 这段文字也是蓝色背景。 伪类选择器 芤𑻩€‰择器用于选择特定状态下的元素,如鼠标悬停、访问后等。例如: 这会将链接的初始颜色设置为蓝色,访问后变为紫色,鼠标悬停时变为红色,鼠标触发后变为绿色。 通过合理使用这些选择器,你可以轻松管理和控制网页的样式。
如何创建有效的UI/UX风格指南(上) Ÿ 为什么风格指南很重要? 风格指南是设计团队的关键输出之一,也是用户界面设计的唯一真实来源。它的目的是确保开发团队在构建应用程序时,能够保持一致的设计。 蠩…色和字体排印 配色: 必须包含的部分: Primary Color Palette(主要颜色调色板) Text Colors(文本颜色) 可选部分: Secondary Color Palette(次要颜色调色板) Tertiary Color Palette(三级颜色调色板) Palette of Grays(灰色调色板) 尽量选择不超过两种主要颜色,这并不意味着要限制自己。可以使用主调色板中的明调和暗调进行变化。主要颜色应用于:Call-to-action按钮、链接、页面标题、交互元素的活跃状态等。 定义系统颜色: 比如显示状态(警告、错误、信息、成功)的颜色。 确认背景颜色: 白色:注意也要定义。 灰色:注意带阴影的元素;过多的灰色会使应用显得沉闷和过时;错误的灰色会产生value-contrast问题,导致阅读困难。 字体颜色: 需要不同颜色的部分包括:段落文字、系统消息(如警告和错误)、链接。限制字体颜色不要超过3-4种,这不仅是为了保持设计的一致性,也是为了减少开发团队的CSS开发成本。 笔记 这部分笔记内容太多,写不完,请期待下一章!有任何问题都欢迎指出!
计算机前端和后端的区别: 一、定义和职责范围 1. 前端(Front - End) - 定义:前端是指创建Web页面或app等前端界面给用户的部分。包括网站页面的布局、设计、视觉效果、交互性等方面。用户直接与之交互的网页上的所有内容基本都属于前端范畴。 - 职责: - 页面构建:使用HTML(超文本标记语言)来构建网页的基本结构。 - 样式设计:利用CSS(层叠样式表)来控制页面的外观。包括设置字体、颜色、背景、边距、边框等。 - 交互功能实现:借助JavaScript等脚本语言来实现网页的交互功能。 2. 后端(Back - End) - 定义:后端主要负责处理业务逻辑、数据库管理和服务器配置等工作,是用户看不到的部分,但是对整个应用程序的功能实现起着重要的作用。 - 职责: - 业务逻辑处理:后端程序根据前端传来的请求,按照预先定义的业务规则进行处理。 - 数据库管理:负责存储、检索和更新数据。可以使用各种数据库管理系统,如MySQL、MongoDB等。以一个社交媒体应用为例,后端需要将用户的个人信息(如姓名、头像、简介等)、发布的内容(如文字动态、图片、视频等)存储到数据库中。当用户请求查看自己或他人的信息时,后端从数据库中检索相应的数据并返回给前端。 - 服务器配置和性能优化:后端开发人员要确保服务器能够高效地处理大量的请求。包括服务器的安装、配置、维护,以及对服务器性能的优化。 二、技术栈差异 1. 前端技术栈 - 核心语言:HTML、CSS、JavaScript是前端开发的基础。除此之外,还有各种JavaScript框架和库,如React、Vue.js、Angular等。这些框架帮助开发者更高效地构建复杂的用户界面。 - 构建工具:包括Webpack、Babel等。Webpack可以将多个前端文件(如JavaScript模块、CSS文件等)打包成一个或几个适合浏览器加载的文件,并且可以进行代码压缩、优化等操作。Babel则用于将较新的JavaScript语法(如ES6 +)转换为浏览器能够理解的旧版本语法。 - CSS预处理器:如Sass、Less等。这些预处理器允许开发者使用更强大的CSS语法,如变量定义、嵌套规则等。 2. 后端技术栈 - 编程语言:有多种选择,如Python(Flask、Django等框架)、Java(Spring框架等)、Node.js等。以Python为例,Django是一个功能强大的Web框架,提供了内置的数据库管理、用户认证、URL路由等功能。在一个基于Django开发的网站中,可以快速搭建起后台管理系统,处理各种复杂的业务逻辑。 - 数据库技术:如关系型数据库(MySQL、PostgreSQL等)和非关系型数据库(MongoDB、Redis等)。关系型数据库适合存储结构化的数据,有严格的表结构和数据关系定义。 - 服务器技术:包括Web服务器(如Apache、Nginx)和应用服务器(如Tomcat、uWSGI)。Web服务器主要负责接收和处理HTTP请求,将静态文件(如HTML、CSS、JavaScript文件等)发送给浏览器。应用服务器则侧重于运行后端应用程序,处理动态请求,如执行Python或Java代码来生成动态的网页内容。 三、工作流程和协作方式 1. 工作流程 - 前端开发流程: - 设计阶段:根据产品需求和设计师提供的设计稿,前端开发人员规划网页的布局和交互方式。 - 开发阶段:按照设计稿使用前端技术进行页面开发。这个过程中要不断地在浏览器中测试页面的显示效果和交互功能,进行调试和优化。 - 集成阶段:将前端页面与后端提供的接口进行集成。前端通过发送HTTP请求(如GET、POST请求)来获取后端的数据,并将数据显示在页面上。 - 后端开发流程: - 需求分析和设计:理解业务需求,设计数据库结构和业务逻辑流程。 - 开发和测试:使用后端技术实现业务逻辑和数据库操作,并且进行单元测试和集成测试。在单元测试中,对每个函数或模块进行单独测试,确保其功能正确。集成测试则是测试不同模块之间的协作是否正常。 - 部署和维护:将后端应用部署到服务器上,并进行性能监测和维护。要确保服务器能够稳定地运行,并且在出现问题时能够及时进行修复。 2. 协作方式 - 前后端分离模式:现在大多数项目采用前后端分离的开发模式。前端和后端开发人员通过API(应用程序接口)进行沟通和协作。后端开发人员定义API接口的规范,包括接口的URL、请求方法(如GET、POST等)、请求参数和返回数据的格式等。前端开发人员按照这些规范来调用后端的接口获取数据并展示在页面上。 - 沟通协调:在项目开发过程中,前端和后端开发人员需要经常沟通。 #计算机培训# #北京计算机培训# #web前端学习# #前端培训# #后端培训# #后端开发#
8个配色神器,让你的设计瞬间高级! 嘿,设计师们!今天我要给大家分享一些超实用的配色网站,保证你7秒内搞定配色,甲方爸爸看了都要夸你!Ž Colorsinspo 这个网站简直是配色神器!它能帮你快速找到符合设计需求的颜色组合。更棒的是,它还有测试色彩效果的工具,以及精选教程,让你分分钟搞定色彩需求。推荐给所有设计师! Coolors 插画师们看过来!这个网站特别适合你们。只需按空格键就能生成调色板,喜欢的颜色可以锁上,继续按空格键生成搭配的颜色。你还可以上传图片来提取图片中的调色板。我最喜欢它的一个功能是:导出pdf时,会把颜色的对应阶梯式颜色都生成出来。 Colorhunt 这个网站主打清新可爱的马卡龙颜色搭配组合。点击色号就能复制到粘贴板,超级方便。我个人特别喜欢这个网站的颜色搭配,绝对值得一试! Adobe color 官方专业的配色网站,色彩丰富且专业性强。你可以选择一个基础颜色,然后创建以它为中心的颜色主题。设置基础颜色后,另外4个关联颜色会自动生成。色盘里可拖动调整基础颜色,关联颜色会根据规则一起移动。小贴士:点击搜索,这里有很多官方推荐的精美图片的配色方案,可以借鉴哦! Webgradients 如果你需要渐变配色灵感,这个网站绝对值得推荐。它提供很多好看的渐变配色方案,支持多种格式下载,比如 PSD, Sketch, PNG 以及可直接复制成一段 CSS 渐变代码。只需点击其中一个渐变方案,就会显示全屏渐变效果。大图预览下载png图片,作为背景非常合适。 Uigradients UI设计师们看过来!这个网站提供免费的渐变配色方案,接近上百种选择。你可以根据自己的风格来搭配,还能直接获得对应渐变配色的css代码,使用起来非常方便。 Gradients 这个网站可以让你360度任意调节渐变角度。提供接近上百种渐变配色方案,鼠标放在某一色块上可以随意改变渐变色的角度,左边可以调节整体颜色的亮度以及颜料的高低。超级实用! copypalette 这个网站适合喜欢明暗对比配色的设计师。设置一个基础色后,会生成阶梯式调色板。右上角可以浏览颜色在黑暗模式的状态,非常有趣。 希望这些网站能帮到你们!如果觉得有用,记得点赞支持一下哦~❤️
訮ˆ必备!5个实用工具网站推荐 🠖ector Creator:这个网站提供了超过3000个免费矢量插图设计元素,涵盖人物、动物、植物、物体、装饰、背景和文字等多种分类。你可以在线自由组合,拖拽即可创建漂亮的插画,并一键导出为PNG格式。 pngimg:这个网站拥有十几万的PNG素材,种类繁多,包括水果、动物、花卉等。无需登录,所有素材均可免费下载使用。 Illustration Gallery:这个网站提供了扁平化设计的插图,图案细节细腻,非常适合简报设计。你可以直接在线调整颜色并实时预览样式变化。 蠍ixkit Art:这个网站收录了很多好看的艺术图案和插画,这些图案有着非常强烈的配色,加上简单、舒服的构图设计,非常适合设计师参考。 ˆ Webgradients:这个网站提供了丰富的渐变配色方案,非常适合寻找灵感。你可以选择多种格式,如PSD、Sketch、PNG以及可直接复制的CSS渐变代码。大图预览下载PNG图片,作为背景非常合适。 蠃olorhunt:这个网站适合插画的颜色搭配,提供了很多清新马卡龙颜色组合。点击色号即可复制到粘贴板,非常方便。
零基础也能搞定!低成本建个人网站全攻略 想要搭建一个属于自己的网站,但又觉得像Cargo、Wix这类平台收费太高?别担心,这里有一份超实用的指南,教你如何零基础也能做出高性价比的个人网站,全程花费不到15英镑,甚至更低!‰ 第一步:调研与规划 首先,花点时间浏览一些你喜欢的网站,比如Cargo、Wix等,看看它们的布局和风格。明确你想要的网站风格和布局,然后告诉ChatGPT这些细节,让它帮你生成一个简单的代码框架。这个框架通常由HTML、CSS和JavaScript组成。 ‚ 第二步:创建项目文件夹 在你的电脑上创建一个新的文件夹,命名为“portfolio_site”。所有你的代码和图片文件都将放在这个文件夹里。确保代码文件和图片文件夹都在同一个根目录下。 € 第三步:查看效果 现在,你需要运行代码并查看效果。具体步骤如下: 新建文件:打开记事本或TextEdit,点击“文件” > “新建”。 输入代码:输入或粘贴你的HTML、CSS代码。 保存文件:点击“文件” > “保存”,确保文件后缀为 .html 或 .css。 查看效果:双击保存的 .html 文件,浏览器中即能看到效果。 ✏️ 第四步:修改代码框架 在html文件中调整你想要的字体、间距、背景和字体颜色等。如果有不确定的地方,可以直接向ChatGPT询问修改方法。 ✨ 第五步:添加交互效果 你可以添加一些基本的交互效果,比如图片点击切换、滑动、动态背景和页面切换等。这些效果可以让GPT帮你生成代码,但记得详细描述功能,避免出现bug。 第六步:替换图片 确认代码可以流畅运行并展示细节后,就可以替换你想要的项目图片了。在你的项目文件夹内创建一个图片文件夹,放入图片并修改代码中的图片路径。建议按项目拆分图片文件夹(如:project1、project2等),避免上传时超出GitHub限制。 以上就是零基础制作高性价比个人网站的第一部分!如果你觉得有用,欢迎继续关注后续内容哦!š
时尚简约倒计时器,让时间更有趣! Ÿ 让时间变得有趣起来! Ÿ 大家好!今天我想和大家分享一个我最近开发的简约时尚倒计时器。这个工具不仅外观时尚,而且功能强大,非常适合用来管理时间、提高效率,或者在聚会时增加气氛哦!‰ 堥ŠŸ能亮点: 优雅的圆形设计:采用渐变色背景,随着时间的流逝,颜色会逐渐变化,视觉效果超赞!✨ 动态倒计时:每秒更新,剩余时间一目了然,帮助你更好地掌控每一刻。 互动按钮:简单的“开始/暂停”和“重置”按钮,让操作变得轻松愉快! 实时反馈:随着时间的减少,字体颜色和大小也会变化,给你视觉上的冲击感,时刻提醒你珍惜时间! 蠦Š€术细节: 这个倒计时器使用了现代的HTML、CSS和JavaScript技术,结合了Tailwind CSS的优雅样式,确保在各种设备上都能完美呈现。代码简洁易懂,适合初学者学习和修改。
Ÿ魔法学校之旅:周末辅修项目分享“ 利用周末时间辅修学习,我创作了一些有趣的作品,今天就来分享一下我的魔法学校之旅吧!€ 阿凡达魔法效果制作步骤: 调色:使用蒙版工具,将人物的脸部和皮肤调成蓝色(记得保留头发和衣服的颜色哦)。如果蓝色不够深,可以用画笔加深,并选择正片叠底的样式。 面部液化:放大眼睛,用膨胀工具让眼睛更大,同时扁平鼻梁,修饰脸部轮廓。 肌理图案:用画笔工具在脸部上画出肌理图案,缩小画笔半径,画出反光点,全部选择正片叠底。 猫咪送子设计步骤: 扣出图案:先用磁性套锁扣出猫咪的图案,然后用色彩范围扣出胡须(通道加蒙版的方法也可以)。 摆放位置:将小孩和篮子摆放好位置,用蒙版盖住小孩篮子外的部分。 背景加深:加深背景的蓝色,用仿制图章可以增加一些云朵效果。 网页设计魔法学校界面: 使用了哈利波特主题的图片,利用DW软件设计了一些魔法学校的界面。CSS设计构图,DIV和TABLE撑起界面分区。 这些作品都是我用周末时间精心制作的,希望大家喜欢!™✨
安康杯活动总结
骆驼照片
小松子
威海紫光
温州影像传媒
高档礼盒
皮羽绒
优秀人物
京东总部在哪里
忠义街
墙布品牌
植树问题教学反思
Qualia
沈阳有哪些区
武汉清凉寨
记录仪怎么看回放
大佛寺西双版纳
木耳嘌呤含量高吗
安徽省天城中学
麻辣辣
养肉牛
四大名楼简介
高端家电
质量体系认证机构
太原师范学院
百部图片
怪奇物语讲的什么
日本片a
洛川苹果批发市场
百合竹好养吗
旧金山在哪里
健身服装
中华好抽吗
铅汞斑
改名申请书
温暖向阳
重庆的路
大同村
水果糖分
玩具店图片
水滴屏
咖啡好喝吗
壁布品牌
全度妍三级
sml是什么意思
七中万达
午汲镇
国漫头像
运动护腕
d8g
内罗毕大学
哈尔滨旅游景点
最佳鬼友
世界马拉松记录
徐州装修
敲鱼
商函格式范文
狂鸟公会
湖北所有大学排名
那考河湿地公园
皮肤色卡
河南名吃
表演游戏
石岭镇
苏伊士运河宽度
四川会理县简介
盆景图片大全欣赏
上海有什么
中国gdp排名
鹤峰一中
电脑有哪些品牌
美国前总统
拖鞋臭
临家闽南菜官网
韩国成人伦理电影
Excelta静电测试仪
saff
银沙滩
如何区分耳机左右
福山城
桐木关金骏眉
多聚果糖
兽医学校
谎花
蓄电池容量
老凤祥logo
搭石教学设计
碱性水有哪些
老人种植牙多少钱
伏虎镇
翘嘴价格
洗车房格栅
猥实
科研工作者
治虫
黄鹤楼雪茄
司马台长城简介
芥菜丝腌制方法
动力配电箱
水蜘蛛图片
河南名吃
榕树叶
大肉鸡图片
春节图片大全大图
鱼台大米
chibao
书法名帖
兰州装修
请假条英语作文
外遇韩国电影
海瑶
焦作景区
朝鲜人口有多少
清粪车
加那利犬
龙芯中科
盲孩子和他的影子
丹鱼
广州有哪些地方
VBS液氮机哪家好
猫头鹰属于什么科
徐州人均gdp
粤曲
说脏话的检讨书
三防教育
恒河发源于哪里
饮水槽
百强家具图片
余姚市属于哪个市
保山景点
拉贵尔
虎邦辣酱
疙瘩菜图片
家用绞肉机哪种好
大班科学
鳄鱼是冷血动物吗
榨油机设备
激光祛疤痕多少钱
红包照片
滕王阁紫光
美国麻省理工大学
五8同城
梅占红茶
菊花火锅
吉林大学珠海
mecare
刘家峡镇
suv的车型
耐克标
粮食出口国排名
新疆和田玉枣
糖分高的水果
古树图片
西瓜棒棒糖
汆悦麻辣烫
郭采洁的歌
山西美女
追掉会
手抄报图片大全
十种常见的微生物
平衡车什么牌子好
汉女
激情黄色片
上海健身房
解放碑
大兴善寺
驻村帮扶工作计划
悬疑电视剧大全
知母的作用
初中英语自我介绍
青龙白虎朱雀玄武
费用申请报告模板
冷光美白牙齿
启明教育
六角恐龙鱼
齐白石故居
补阳还五汤
锦花
双面研磨机
篮球青春
深圳住宅
教育实习
出国留学机构推荐
药渣
港南区
存储管理
长沙有多大
美国有多少机场
全球最富的国家
拼多多团购
新兴职业
麒麟王
昆明古城
养小鸭子
刮痧几天一次最好
高压灭菌锅
1克拉等于多少分
恩施土司城
全价
莲洲镇
最新视频列表

如何设置背景板颜色呢?

CSS样式表之背景设置,在本章节中详细讲解了Background的相关属性,设置网页背景色及背景图片的方法,以及各种值对背景图的影响并演示了效果....

CSS29背景属性之背景颜色哔哩哔哩bilibili

wordpress独立站教程:菜单颜色设置,菜单文字背景颜色设置 #wordpress外贸建站 抖音

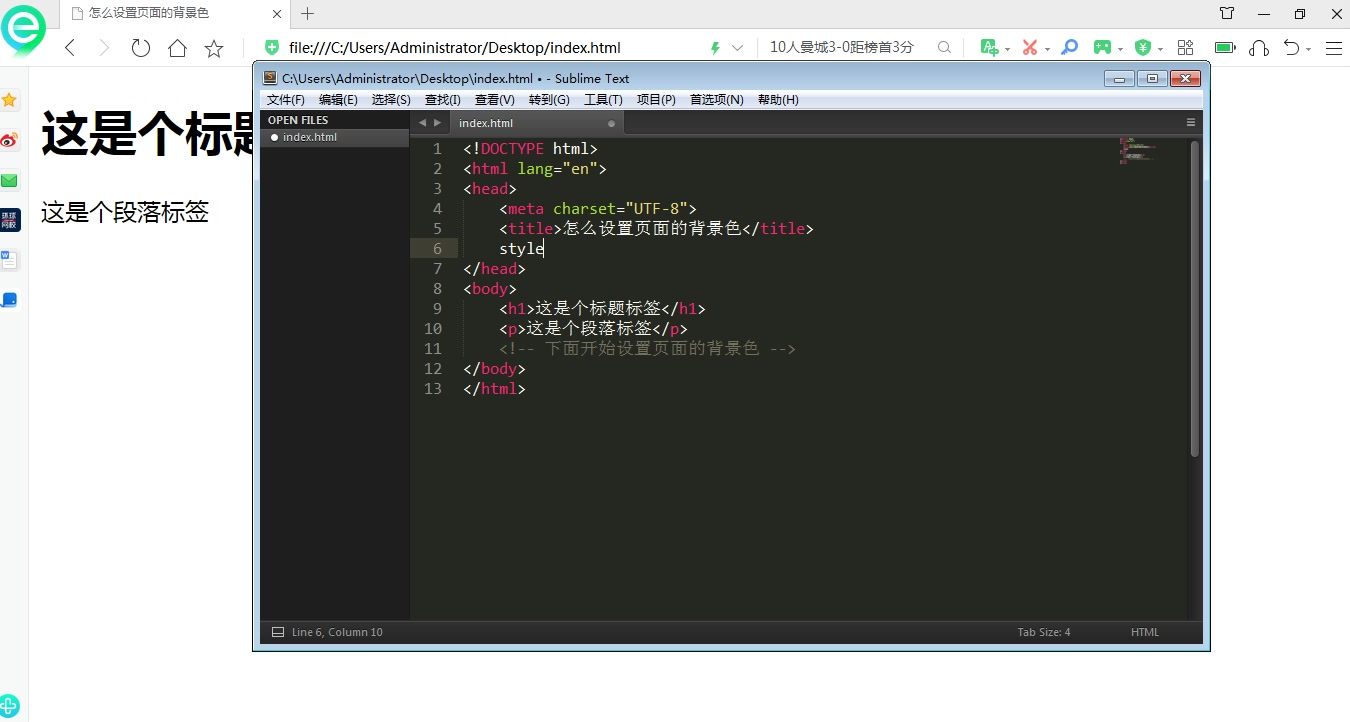
css设置页面和元素的背景色哔哩哔哩bilibili

CSS背景属性之背景颜色与背景图片——前端编程新手必学哔哩哔哩bilibili

【CSS技巧】css背景颜色渐变技巧哔哩哔哩bilibili
![[HTML&CSS&jQuery]十分钟实现炫酷的更改背景色网站哔哩哔哩bilibili](https://i2.hdslb.com/bfs/archive/63af8340bd827b8006f54051d546af11e16bd84b.jpg)
[HTML&CSS&jQuery]十分钟实现炫酷的更改背景色网站哔哩哔哩bilibili

简单易学的前端CSS系列教学之背景属性

使用 CSS 和 JavaScript更改背景颜色与下拉菜单哔哩哔哩bilibili
最新素材列表
css颜色大全视图参照表!.doc免费全文阅读
css 颜色代码大全 css颜色对照表
两行css实现毛玻璃效果
css中背景颜色怎么设置?用background
css设置背景和渐变色
html/css设置网页背景
哈喽猿-精品源码-源码
css设置背景和渐变色
css问题:推荐几个超好看渐变色!项目中可用
css颜色表示法及颜色表
好看的背景渐变色 color.oulu.me
css3 图片灰色
css3背景颜色渐变(gradients),适用于微信小程序
css实现背景颜色的过渡
css 颜色名称
css 中怎么设置文本字体颜色
css属性:背景属性
现代css 颜色指南
巧用css 动画实现动态气泡背景
微信小程序 实现背景色渐变
css实现背景颜色的过渡
dark_programmer的博客
css实现渐变色
前端基础css
css设置背景和渐变色
四个免费的渐变配色网站
通过css实现五彩斑斓的渐变色
css设置背景和渐变色
渐变背景-网页素材代码jquery特效包含css3渐变,渐变背景,js网页特效
:看完这一篇就明白css常见颜色表示方法
css之background:linear
css 黄色-css设置背景颜色和背景图片 - 悟空资源网
5款简单又好看的css样式让您的文章充满色彩
背景色渐变的 css 代码如何编写?
#设计神器#
js随机调色板小特效 html+css
现代css 颜色指南
css3 背景颜色渐变
如何设置css文本字体颜色
css 拼色背景
css问题:推荐几个超好看渐变色!项目中可用
css圆心背景渐变,css3 的background 背景渐变
css实现斑马条纹背景
背景色渐变的 css 代码如何编写?
在网页中使用 css3 背景色渐变
033 使用rgba属性为背景颜色设置透明度
前端基础css
css 渐变背景 之 线性渐变 linear-gradient
css圆心背景渐变,css3 的background 背景渐变
css 拼色背景
css3伪类背景色linear
css -- css字体样式,文本样式,去掉列表的小圆点,背景,背景渐变
css3的颜色线性渐变属性:几种颜色之间的平稳过渡
css 渐变-阴影-滤镜
05-样式继承与其它概念 - 泡芙
css背景效果
了解css linear
全网资源
全网资源
css巧用渐变实现高级感背景光动画
相关内容推荐
专栏内容推荐
- 1667 x 638 · jpeg
- css怎样设置背景颜色 - web开发 - 亿速云
- 素材来自:yisu.com
- 321 x 216 · png
- CSS背景颜色 - DIVCSS5
- 素材来自:divcss5.com
- 800 x 320 · jpeg
- CSS设置背景颜色 - 业百科
- 素材来自:yebaike.com
- 696 x 306 · jpeg
- css如何设置背景颜色 - web开发 - 亿速云
- 素材来自:yisu.com
- 800 x 320 · jpeg
- html设置顶部背景颜色,css怎么设置背景颜色?-CSDN博客
- 素材来自:blog.csdn.net
- 757 x 553 · png
- 【CSS】CSS 背景设置 ① ( 背景颜色 | 背景图片 | 背景平铺 )_css图片背景色-CSDN博客
- 素材来自:blog.csdn.net
- 1871 x 900 · png
- css 设置背景颜色失效?_css 同时设置背景图片和颜色失效-CSDN博客
- 素材来自:blog.csdn.net
- 377 x 273 · jpeg
- background-color属性(css设置背景颜色代码)_视觉癖
- 素材来自:shijuepi.com
- 500 x 267 · jpeg
- css背景颜色为什么不显示(css background颜色没反应) - 百科知识 - 渲大师
- 素材来自:gpu.xuandashi.com
- 369 x 306 · png
- CSS设置背景颜色透明的两种方法_背景色透明度-CSDN博客
- 素材来自:blog.csdn.net
- 1080 x 810 · jpeg
- 第5章 用CSS设置网页中的背景_word文档在线阅读与下载_无忧文档
- 素材来自:51wendang.com
- 1075 x 570 · png
- css背景颜色 jquery css设置背景颜色background_lemon的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 463 x 460 · png
- CSS 基础教程-002 CSS设置背景颜色 | 你行网
- 素材来自:dwoke.com
- 312 x 484 · png
- iOS16 css设置背景颜色和边框有时无效 - Apple 社区
- 素材来自:discussionschinese.apple.com
- 800 x 450 · jpeg
- html如何设置网页背景颜色 | PingCode智库
- 素材来自:docs.pingcode.com
- 628 x 803 · jpeg
- CSS颜色代码大全_word文档在线阅读与下载_无忧文档
- 素材来自:51wendang.com
- 1200 x 628 · jpeg
- Div Background Color——如何在 CSS 中更改背景颜色
- 素材来自:freecodecamp.org
- 1440 x 810 · png
- 1.6 css 背景颜色、背景图片_css添加背景色和背景图-CSDN博客
- 素材来自:blog.csdn.net
- 624 x 618 · png
- CSS设置背景颜色 拼接 (一半黑一半白) 条纹 渐变_css文字一半显示蓝色,一半显示黑色-CSDN博客
- 素材来自:blog.csdn.net
- 1184 x 732 · png
- css背景颜色 jquery css设置背景颜色background_lemon的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1141 x 1031 · png
- css背景颜色 jquery css设置背景颜色background_lemon的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1184 x 516 · png
- css背景颜色 jquery css设置背景颜色background_lemon的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1184 x 633 · png
- css背景颜色 jquery css设置背景颜色background_lemon的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1184 x 690 · png
- css背景颜色 jquery css设置背景颜色background_lemon的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1184 x 419 · png
- css背景颜色 jquery css设置背景颜色background_lemon的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1184 x 541 · png
- css背景颜色 jquery css设置背景颜色background_lemon的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1120 x 1120 · jpeg
- 红色渐变水墨背景背景图片下载_2400x2400像素JPG格式_编号zqwfge7jz_图精灵
- 素材来自:616pic.com
- 588 x 677 · png
- CSS:02.背景属性 - Forever Young
- 素材来自:luxiyue.com
- 1184 x 514 · png
- css背景颜色 jquery css设置背景颜色background_lemon的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1854 x 260 · png
- CSS背景设置_css 背景色-CSDN博客
- 素材来自:blog.csdn.net
- 1184 x 548 · png
- css背景颜色 jquery css设置背景颜色background_lemon的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 771 x 710 · png
- CSS背景(详解)_css 背景-CSDN博客
- 素材来自:blog.csdn.net
- 1200 x 1604 · png
- 簡約小清新圓點藍色背景圖片,高清圖庫,桌布素材免費下載 | Pngtree
- 素材来自:zh.pngtree.com
- 1200 x 1680 · png
- 黃色圓形簡單背景圖桌布手機桌布圖片免費下載 - Pngtree
- 素材来自:zh.pngtree.com
- 1786 x 423 · png
- CSS背景设置_css 背景色-CSDN博客
- 素材来自:blog.csdn.net
随机内容推荐
背景不平铺
雨霖铃背景
鸿门宴的背景
宝宝照片背景素材
快速抠图换背景
纯色背景图片无字
背景墙的价格
罗晋背景
我与地坛写作背景
纯黄背景图
火影忍者手游背景音乐
电视背景山水画
党建红色背景
权力的游戏背景音乐
qq空间背景音乐设置
cad调背景颜色
易经背景图
天若有情背景音乐
朴素背景
论文的研究背景怎么写
研学背景是什么
客厅沙发背景装饰画
乘船背景
守望先锋背景故事
3d电视背景墙图片大全
酒柜背景墙一体效果图
建军大业背景
大数据时代背景
阿里背景调查
ps背景亮
客厅电视背景墙纸
金酒背景
网易的背景
led背景视频素材免费下载
闯关东背景音乐
儿童演讲背景音乐
出塞写作背景
如何换qq聊天背景
背景音乐排名
舞蹈ppt背景图片
3d背景墙多少钱
一二九运动背景
证件照背景布
怎么给视频添加背景音乐
欧盟成立的背景
家具背景图片
简欧沙发背景墙
创意的背景墙
好看一点的背景图
css背景图片平铺
电视背景墙素材
柳传志背景
星球大战背景图
智能家居背景图
八段锦背景音乐
法国大革命背景
ppt通用背景图
幼儿园大厅背景墙
微信朋友圈背景尺寸
背景音乐识别软件
新闻发布会背景图片
论文的研究背景怎么写
吊牌背景
元日的创作背景
诗歌朗诵背景纯音乐
如何把图片背景变透明
手机虚化背景
幼儿园背景图片可爱的
水调歌头朗诵背景音乐
全蓝色背景图片
青花瓷创作背景
行路难其一背景
美图秀秀怎么去背景
蔡萝莉背景
护理ppt背景图片
qq空间背景怎么设置免费的
乡村旅游发展背景
结婚音乐背景
纯黑色背景图片竖屏
迪迦奥特曼背景音乐
面朝大海春暖花开背景
水浒传创作背景
温婉背景音乐
小顾背景图
动员大会背景
欢乐喜剧人背景音乐
logo 背景
卡片背景图片
背景霸气图片
优盘背景
微信护眼聊天背景图片
杜甫的时代背景
何炅家庭背景
科普背景
芳华背景图
幻光背景
庄严的背景音乐
唯美古风背景图片
在ppt中加入背景音乐
ppt背景色怎么改
映山红背景故事
陈妍希背景
新中式简约电视背景墙
淘宝产品背景
客厅电视背景墙图大全
王烁背景
迪迦奥特曼背景音乐
ppt结束背景图
qq群背景图片
ipad背景图片
父母爱情背景音乐
豪车背景图片
微信文字背景图片
美图秀秀抠图换背景
在ppt中加入背景音乐
怎么把照片背景变成红色
简约淡雅清新背景图片
文件夹背景图片
个性电视背景墙
证件照换背景软件
女生微信聊天背景图片
国歌创作背景
自我介绍ppt背景图片
郑和下西洋背景
淘宝店背景
怎么设置聊天背景图片
透明背景代码
电视背景墙绘
阅兵式背景音乐
宝宝照片背景素材
王中背景
电路板背景
硅藻泥卧室背景墙图片
医院ppt背景图
演讲稿的背景音乐
公司背景墙设计效果图
大理石电视背景墙效果图
员工背景调查表
粉色ppt背景图片
背景透明文字不透明
表白背景音乐纯音乐
文化节活动背景
书简舞背景
启动会背景
防艾活动背景
红海行动背景
梁祝的创作背景
伶官传序背景
励志音乐背景
茶文化背景图
简单电视背景
背景墙风格
三国演义写作背景
word怎么删除图片背景
背景墙画怎么挂
精灵背景
仿大理石电视背景墙
第一场雪背景
欢乐颂背景
嗨背景音乐
关于学习的背景
淘宝背景图尺寸
全民k歌背景图片大全
简约大方ppt背景图
手机qq名片背景图片
小学数学ppt背景图片
空间自定义背景
天边的创作背景
ppt简约背景图片高清
呼啸山庄背景
步步惊心背景音乐
dj背景视频
可商用背景音乐
银面背景
图书背景图
怎么让图片背景透明
红高粱创作背景
大理石背景墙装修效果图
证件照怎么换背景颜色
第三方公司背景调查
网页添加背景音乐
长江之歌背景视频
win10文件夹背景
欧式沙发背景墙挂画
背景环境
word背景下载
杀场背景
网页加背景
王毅背景
程序员背景图
旗袍秀背景音乐
客厅背景墙壁纸
简约现代背景墙
玻璃艺术背景
俞灏明家庭背景
火影忍者手游背景音乐
杜江背景
微信风景背景图
背景变成黑色
戏曲led背景
今日热点推荐
6岁女儿蹭跑全马父亲涉违规
下午四点半后是个很神奇的时间节点
数说我国首条世界级天然气管道
川航通报因旅客的充电宝冒烟备降桂林
广西砂糖橘又去东北了
5000年前的日出曾被这样记录下来
陈少熙说有喜欢的人了
黄子韬说徐艺洋拍结婚照没洗头
婚内婚外这一幕完全是恐怖片
公园拍节目拒绝持票游客入园看熊猫
鹿晗 关晓彤
一教培机构20多人趴地上迎接领导
有人用运费险8个月骗取100多万
黄子韬徐艺洋结婚
豪士涉事面包仍正常售卖
珠帘玉幕11月全网播放冠军
陈少熙直播
商家大规模关闭运费险背后
寇振海怎么又逼孩子结婚了
D社爆闵熙珍利用NewJeans
12岁女孩以为月经不调竟是癌症晚期
男子39.9元网购平板电脑到货变耳机
吴柳芳涨粉太快被吓到
美一女子急诊刚醒护士就来结账
杨紫家业紫衣古装路透
胃病患者出现这5个症状要警惕
导师看到我的论文查重率是0时
鞠婧祎黑衣面纱路透
苏醒晒与武艺聊天记录
奚梦瑶现身私立医院
小伙南极旅行邮轮与冰山擦肩而过
归国四子
三千买的缅因猫治疗花了一万多
烟草局回应男子假冒主管要求陪睡
四个原因决定我们冬天更容易睡过头
也门胡塞武装宣布袭击了美军舰
身份证拍照小提示
这件大口尊刻着一场5000年前的日出
刘晓庆前男友发律师函讨债
被清华大学教室的粉笔震惊到了
中方希望立陶宛新政府坚持一个中国原则
早安我的中国
快乐再出发制片人报销并提供门票
组委会回应6岁女孩跑完全马
商务部回应美国半导体出口管制措施
鞠婧祎逆应援
月鳞绮纪原始帧
柯南最近内容全是官配糖
杨颖侧脸vs正脸
丁禹兮蒙脸吊威亚路透
【版权声明】内容转摘请注明来源:http://desai360.com/68e9sv_20241202 本文标题:《css 设置背景颜色下载_css 设置背景颜色 和背景图片(2024年12月最新版)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.15.25.245
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)



























































