css 背景旋转新上映_css背景旋转45度(2024年12月抢先看)
高端网站设计:打造企业的数字名片 芥œ襽“今数字化时代,一个高端的网站设计对于企业来说至关重要。它不仅是企业形象的展示,也是与用户沟通的桥梁。今天,我们来聊聊如何通过色彩、字体和交互设计,为企业打造一张独特的数字名片。 色彩搭配:科技与实力的象征 在为工业机械制造和无人机制造等行业设计网站时,我们选择了以下色彩搭配,以传递“科技”、“专业”、“稳重”和“高奢”的品牌调性: 主色调:深灰色(PANTONE 448 C),象征稳重与专业。 辅助色:明亮的天空蓝(PANTONE 15-4020),增添活力与科技感。 字体颜色:反白色(PANTONE 11-0601),确保文字清晰可读,与深灰色背景形成对比。 这样的色彩搭配不仅让网站显得专业稳重,还富有科技感和现代感,契合行业特点。 字体规范:可读性与统一性的平衡 œ 字体是网站设计的关键元素。为保障可读性和统一性,我们采取了以下措施: 全局统一字体:通过CSS引用系统自带字体,避免字体版权纠纷。 保障可读性:选择清晰易读的字体,让用户轻松获取信息。 交互设计:提升用户体验 € 产品分类展示 高清动效视频:结合文字,摒弃传统静态展示。 鼠标触摸音频声效:增加互动性和科技感。 横向交互切换:产品360度旋转使产品分类切换直观便捷。 新闻一屏内展示,横向切换,无需滑动页面。 行业应用展示 视频与文字结合:使内容生动丰富。 动态交互设计:提升用户参与度和满意度。 总结 通过精心挑选的色彩搭配、统一的字体规范以及创新的交互设计,我们为企业打造了一张独特的数字名片。这样的设计不仅提升了企业的专业形象,还增强了用户的互动体验。希望这些设计理念能为您的企业网站设计提供一些启发。
HTML时钟教程:轻松切换黑白模式⏰ 今天给大家带来一个超实用的HTML、CSS和JavaScript教程,教你如何打造一个动态主题时钟!袀𛊦—𖩒Ÿ效果,提升设计感! 这个时钟不仅能精准显示时间,还能根据你的心情切换黑白主题!让你的网页瞬间焕然一新。芥悤𝕥ŽŸ HTML结构:基础的时钟布局,包括时针、分针、秒针,以及显示当前时间和日期的区域。 CSS设计:通过var()自定义CSS变量,轻松管理黑白模式的切换,让网页背景色、文字色、边框等都能随之改变。 JavaScript动态效果:使用setInterval每秒更新时钟,确保时钟总是准确显示。同时还加入了切换模式的按钮,轻松切换黑白主题。— 黑白主题切换: 只需点击页面右上角的"Dark mode"按钮,整个页面的配色方案就会发生变化!深色模式更加符合夜晚的氛围,而白色模式则适合白天的活力感。 代码亮点: CSS变量:使用CSS变量来管理主题色,极大提高了代码的可维护性。 自定义时钟:不仅是数字时钟,动画化的时针、分针、秒针旋转,让页面看起来更有趣!✨ 动画过渡:使用transition实现流畅的过渡效果,眼睛超级舒服! 一步步实现: 设置时钟容器:让时钟看起来像个真实的钟表。圆形外框搭配阴影效果,酷炫感十足。 制作时针、分针、秒针:分别设定它们的长度和颜色,确保旋转时动态感十足。 时间计算和动画:利用JavaScript获取系统时间,动态更新时针、分针、秒针的角度。 黑白模式切换:通过JavaScript改变HTML根元素的类名,切换主题色。 如何在你的项目中使用? 复制代码:将HTML、CSS和JavaScript的代码粘贴到你的网站项目中。 调整样式:根据需要调整时钟的大小、颜色和位置。 自定义功能:你可以增加更多的功能,例如时区切换、12小时制与24小时制的切换等!#html
你是不是经常羡慕其他车主有哨兵模式?其实一款行车记录仪就能轻松实现。 以70迈行车记录仪X800为例,它的“哨兵模式”响应速度比上一代快了70%,能够更快地捕捉到车辆的意外情况,从而最大程度地避免车主的损失。不仅如此,这款行车记录仪的摄像头采用的是索尼IMX678传感器,不管是在感光性,还是成像清晰度等方面都有了不小的提升。 除此之外,70迈行车记录仪X800还搭载了12nm主控芯片,最大支持4K/60fps视频拍摄,可以在相同环境下捕捉到更丰富的细节。而且,配合第2代星光夜视以及70迈自研算法MCSS3.0,这款行车记录仪带来了原彩级成像,不仅画面更真实、细节更生动,而且夜景成像效果也更出色。 当然了,70迈行车记录仪X800还有很多值得关注的亮点,比如支持WIFI 6 5GHz、手机APP远程抓拍、拍摄或是远程控制云台旋转等等,实用性非常强,有需要的小伙伴可以考虑一下。
HTML特效源码,一键实现! Ÿ 介绍 D旋转魔方:体验小时候玩魔方的乐趣,现在只需一个网页。 – 爱心飘落:漫天飞舞的小心心,送给你的另一半,感受别样的浪漫。 ˆ 吹泡泡:梦幻般的泡泡效果,带你进入一个充满想象的世界。 时刻罗盘:体验古代计时方式的乐趣。 𘝥›𝤻㧠雨:炫酷的代码流,让你感受黑客帝国的魅力。 ‹ 蝴蝶特效:满屏飞舞的蝴蝶,带来一种玄幻的感觉。 ❤️ 画心:送上一颗大大的爱心,里面装满了对你的爱。 € 四叶草:一朵朵绽放的四叶草,带给你满满的小幸运。 † 烟花:不用外出,也能欣赏到漫天绽放的烟花。 ️ 软件架构 HTML JavaScript CSS 堤”訯Ž 下载代码 点击HTML文件运行 𘠧‰ˆ展示 3D旋转魔方 爱心飘落 吹泡泡 时刻罗盘 黑客帝国代码雨 蝴蝶特效 画心 四叶草 烟花 快来体验这些炫酷的HTML特效吧!
前端开发者如何利用GPU加速提升性能 GPU加速是指利用图形处理器(GPU)来加速计算机的某些任务,从而提高性能和效率。通常情况下,GPU主要用于处理图形和视频,因为它们需要大量的并行计算。与CPU相比,GPU拥有更多的处理单元和内存带宽,因此能够同时处理更多的数据。 蠃SS3D变换 例如,使用“transform: translateZ(0);”将元素移动到3D平面,从而强制浏览器使用GPU来呈现它。 미 透明度 例如,使用“opacity: 0.5;”设置元素的透明度,同时也可以通过GPU进行加速。 „ 旋转背面可见性 例如,使用“backface-visibility: hidden;”控制元素在旋转时是否显示其背面,也可以通过GPU进行加速。 미 CSS滤镜 一些CSS滤镜也可以使用GPU加速,例如“filter: blur(5px);”。 ⚠️ 注意事项 并非所有的浏览器和设备都支持GPU加速,而且使用过多的GPU加速技术可能导致网页性能问题。因此,应该谨慎使用这些属性和技术,并进行性能测试以确保其不会影响网页的性能。 通过合理利用这些技术,前端开发者可以有效地提升网页的性能和用户体验。
50个前端迷你项目,快速提升你的技能! š "50 Projects in 50 Days - HTML, CSS, and JavaScript" 是一个由 Brad Traversy 和 Florin Pop 共同开发的课程,旨在通过完成 50 个迷你项目来提升学习者的 HTML、CSS 和 JavaScript 技能。这些项目设计简单,适合初学者和中级开发者,通过实际操作和构建真实项目来学习和应用 web 开发技术。 砦𘪩ṧ›„构建时间大约为一天,涵盖了各种常见的 web 开发任务和效果,如动画、表单验证、交互式用户界面等。这些项目不仅帮助学习者巩固基础知识,还让他们了解如何将不同的技术组合在一起以实现实际功能。 ‹ 典型项目示例: Expanding Cards - 创建可点击扩展的卡片布局。 Progress Steps - 实现一个具有多个步骤的进度条。 Rotating Navigation Animation - 制作一个带有旋转动画的导航菜单。 Hidden Search Widget - 创建一个带有隐藏动画效果的搜索框。 Blurry Loading - 实现模糊加载效果。 Ÿ 项目特点: 实战练习:通过实际动手项目来巩固和加深对 HTML、CSS 和 JavaScript 的理解。 多样化:项目内容涵盖了动画效果、表单处理、API 调用、响应式设计等多种主题。 渐进难度:项目从简单到复杂,逐步提升,帮助学习者不断挑战自我。 ᠥ悤𝕥ˆ駔訿™些项目: 独立完成:按照课程的指引,独立完成每个项目,理解每一步的实现方式。 改进和扩展:在完成基础项目的基础上,尝试添加自己的功能和改进,以提高项目的复杂度和实用性。 代码复用:将项目中学到的技巧和代码片段应用到自己的其他项目中,提升代码复用性和开发效率。 �课程视频:观看 Brad Traversy 和 Florin Pop 提供的视频教程,跟随讲解一步步完成项目。 代码仓库:访问课程的代码仓库,获取每个项目的源代码和参考资料。 通过这种方式,学习者可以在实际操作中不断提升自己的前端开发技能,为未来的开发工作打下坚实的基础。
你是否曾经羡慕其他车主自带哨兵模式的座驾? 其实,一款优秀的行车记录仪就能轻松实现这一功能。以70迈X800行车记录仪为例,它的“哨兵模式”响应速度比上一代快了70%,能够更快地捕捉到车辆的意外情况,从而最大程度地避免车主的损失。 70迈X800行车记录仪采用了索尼IMX678传感器,不管是在感光性还是成像清晰度等方面都有了不小的提升,直接做到了4K画质。此外,70迈X800行车记录仪还搭载了12nm主控芯片,散热性更强不说,最大支持4K/60fps画面,可以在相同环境下捕捉到更丰富的细节。而且,配合第2代星光夜视以及70迈自研算法MCSS3.0,这款行车记录仪带来了原彩级成像,不仅画面更真实、细节更生动,而且夜景成像效果也更出色。 当然,70迈X800行车记录仪还有很多值得关注的亮点,比如支持WIFI 6 5GHz 意味着下载到本地的速度更快了、手机APP远程抓拍或是远程控制云台旋转等等,实用性非常强。如果你正在寻找一款高性能的行车记录仪,那么70迈X800行车记录仪绝对值得考虑。
特斯拉的哨兵模式羡慕吧,但好多车没有这个功能,而且这样的车性价比都不算高。如果你也想体验的话,只需一个小小的行车记录仪就行,这款70迈X800绝对满足你的要求。它跟普通的行车记录仪不一样,椭圆的外形,70迈X800自带云台,可以360度自由旋转,配合创新的霍尔云台算法,能够实时精准追踪异常情况,“这样的哨兵”平时停车就可以放宽心了。 70迈云台记录仪X800前后双录,星光夜视2代,前摄采用索尼IMX 678传感器,能够拍摄4K 60帧超高清画面,各种细节都能轻松记录下来。再配合第2代星光夜视+70迈自研算法MCSS3.0,暗光下的夜视效果更真实,还能实现原彩级成像,达到黑光全彩夜视的效果。 别看它个头很小,ADAS智能驾驶辅助也少不了,让我们行驶更安全,它还内置GPS、支持4G网联,能够实时记录各种行程数据;打开APP还可以抓拍,控制云台转动,WiFi 6 5GHZ下载速度也很快,有了它让你开车、停车都更放心。
如何用WebGL打造室内设计软件? WebGL(Web Graphics Library)是一个基于JavaScript的API,它让开发者可以在网页上渲染3D图形,而且不需要任何插件。想象一下,通过WebGL,你可以在网页上展示复杂的3D场景,甚至是室内设计!下面是一些关键步骤和需要考虑的因素,帮助你开发一款基于WebGL的室内设计软件。 需求分析 Š 首先,你得搞清楚你的目标用户是谁,他们有什么需求。比如,他们可能需要3D视图、家具摆放、颜色选择、照明模拟等功能。 技术选型 ️ 选择一个合适的WebGL库或框架,比如Three.js、Babylon.js或者PlayCanvas。这些库可以简化WebGL的使用,提供额外的功能和工具。同时,也要考虑是否需要使用其他Web技术,比如HTML5、CSS3和JavaScript。 3D模型和资源 芥ˆ›建或获取室内设计所需的3D模型,比如家具、装饰品、灯具等。准备好材质和纹理,确保它们适合WebGL渲染。 用户界面设计 寸 设计一个直观易用的用户界面,让用户能够轻松地浏览和编辑室内设计。实现拖放功能,让用户可以轻松地添加或移动3D模型。 交互功能实现 – 实现用户与3D场景的交互,比如旋转、缩放和视角切换。允许用户对3D模型进行编辑,比如改变颜色、大小或材质。 性能优化 € 优化3D场景和模型,确保它们在不同设备上都能流畅渲染。使用LOD(Level of Detail)技术,根据用户的视点和设备性能动态调整模型的细节。 照明和渲染 ኦ衦‹Ÿ室内照明效果,包括自然光和人造光。使用合适的渲染技术,比如光栅化、光线追踪或混合渲染方法,以获得高质量的视觉效果。 跨平台兼容性 确保软件在不同的浏览器和设备上都能正常工作。测试和调整以适应不同的屏幕尺寸和分辨率。 数据存储和管理 𞊨•𐦍˜储方案,保存用户的室内设计项目。实现用户账户系统,允许用户保存、分享和协作他们的设计。 测试和反馈 对软件进行全面的测试,包括功能测试、性能测试和用户测试。收集用户反馈,根据反馈进行迭代改进。 发布和维护 € 准备软件的发布,包括文档、教程和支持。持续监控软件的性能和用户反馈,定期更新和维护。 通过以上步骤,你可以打造一个功能强大、用户友好的室内设计软件,让用户可以在网页上尽情发挥创意!
8个CSS技巧,前端开发者必备! 最近和一个正在学习CSS的朋友聊天,他觉得学习CSS特别难。我告诉他,学习CSS一定要边学边练,不能只看书!正确的学习方法是:(1)看视频教程;(2)记笔记;(3)通过项目案例进行实践! 如果你还是觉得学习速度太慢,那就需要掌握一些方法和技巧。今天我来分享一些实用的CSS学习和开发技巧,希望对大家有帮助! 盒子阴影 抠 通过CSS的box-shadow属性,可以轻松给盒子添加阴影效果。 调整图像大小以适合div容器 有时候我们需要让图片的大小适应div容器,可以通过max-width和height属性来实现。 用省略号截断文本 ⋯ 有时候文本太长,需要截断显示,可以用text-overflow和overflow属性。 悬停效果 芠 通过:hover伪类,可以给元素添加悬停效果,比如改变颜色、大小等。 文字阴影 ✍️ 用text-shadow属性可以给文字添加阴影效果,让文字看起来更有层次感。 单行属性声明 有时候为了简化代码,可以用单行属性声明,比如font简写。 文本转换 „ 用transform属性可以让文本进行旋转、缩放等操作。 覆盖所有样式 ’ 有时候需要覆盖其他样式,可以用!important来强制覆盖。 如何系统学习CSS? š 加强CSS标签属性学习:建议大家多看一些系统的教程,逐步掌握各个属性的用法。 配合案例进行练习:多做一些项目案例,实践是掌握技能的最好方法。 综合检验:为了更好地掌握CSS,可以做一些综合项目,比如PC端、移动端和响应式的项目。 如果你觉得有用的话,记得点赞和评论支持哦!ꀀ
散粉是干嘛的
硬铝
中岳景区
上海和平饭店简介
五莲一中
长沙医院排名
动植物园
法令纹贴
anessa
气球灯
百能
海南万宁旅游攻略
葱白
离别
五祖寺简介
伊利脱脂纯牛奶
智能家居产品
心堂
中国搜索引擎
翦彩
Brompton
艾菲亚
投影仪品牌
国产国模
草花
刮痧器
bolle
砍刀眉笔怎么削
兴凯湖属于哪个市
磨料磨具
人有几颗大牙
鸡爪树
优惠价格
补胎工具
自行车排行榜
sunspel
精油功效
幼儿园求职信
舒福德智能床
亚洲人口
硝酸是什么
郸城一中
明天的明天
中国女皇
全包围
福原爱世界排名
广州人口多少
斯托洛贝里
山东特色美食
马兰头是什么菜
桃花几月开放
北海赶海
软苏烟多少钱一包
gionee
老子著作
超级物种
饮料展示柜
云台山门票
exe格式
铅笔芯
工业脚轮
邯郸经济开发区
深圳海边哪里好玩
亚洲性电影
鸭子的种类
男生直播飞机软件
最大的淡水湖
什么平台
闺蜜生日礼物
傅光明
就业推荐表自荐书
龙华公园
刘克庄
杭州的地理位置
衬衫尺码
胜瓜
大型吸尘器
干手机
苹果12手机
asmile
铁棍山药粉条
新疆葡萄大
盐城大学
多少钱做近视手术
河南省实验中学
婴儿面条
鸡金
登陆之日电影
鸡腿面包
陶艺村
女生用什么手机好
白酒名字大全
重庆时代天街
挪威特罗姆瑟
地球有几颗卫星
皮粉色是什么颜色
李茹茹
台湾女主持人
普林苏帕拉
男乒世界排名
物流运输合同
口红色号
软件有哪些
平遥中学
黄油蟹
二氢茉莉酸丙酯
广东最好的高中
薪金
法治教育观后感
机油用什么能洗掉
饰品加盟店
水果湖高中
有害垃圾标志图片
安得物流
最小的摄像头
果行
丁洛山
日本电影邻居
土地面积测量仪
运动会加油稿短句
童话故事插图
现在男女比例
杀马特什么意思
亲亲妈咪
热量最高的食物
天才名医
晨溪心事
邓肯身高
以色列属于亚洲吗
古典乐派代表人物
动画片儿
鱼多长时间喂一次
云南地名大全
双鱼河
宠物粮
九里香好养吗
鱼台
仙侠电视剧
石头记
玫瑰水
蜂蜜买哪个牌子好
无籽红提图片
茅侃侃
阿宽面皮
投屏软件
美人树图片
蒲公英童书馆
天安门的图片
海洋演义
跳远加油稿50字
长春花花期
婴儿监护器
适合学生戴的手表
费用支出
勐腊县属于哪个市
图片信息查看器
斗牛犬图片
双黄连的作用
邵阳市第二中学
玻璃钢盖板
梵高的画作
武汉好玩吗
青春型精神病
左山右乞
十大悖论
美缝胶
医疗装备
北大国学
国产厕所
什么是行货
长葛
瑜伽和普拉提
深圳面积有多大
麦冬多少钱一克
平安保险全称
安徽广德
蓝巨星和绿豆鲨
傲群刷业
沁彩
水龙头热水器
和路雪
实验室仪器厂家
尸体农场
名前
京师律师
哪个网站卖进口食品
山露
小苗
梅陇镇
外贸电商平台
视频播放
软芙蓉王
羊的交配视频
艾克里里
瓢虫吃啥
国产光刻机
曼恒
欧文全名
计划管理
五毒之首
最新视频列表

【五分钟CSS】背景渐变按钮效果哔哩哔哩bilibili

使用CSS transform属性设计页面旋转切换效果哔哩哔哩bilibili

纯CSS实现 3D 旋转图片效果哔哩哔哩bilibili

【CSS】css背景渐变效果哔哩哔哩bilibili

html和css实现照片旋转效果哔哩哔哩bilibili

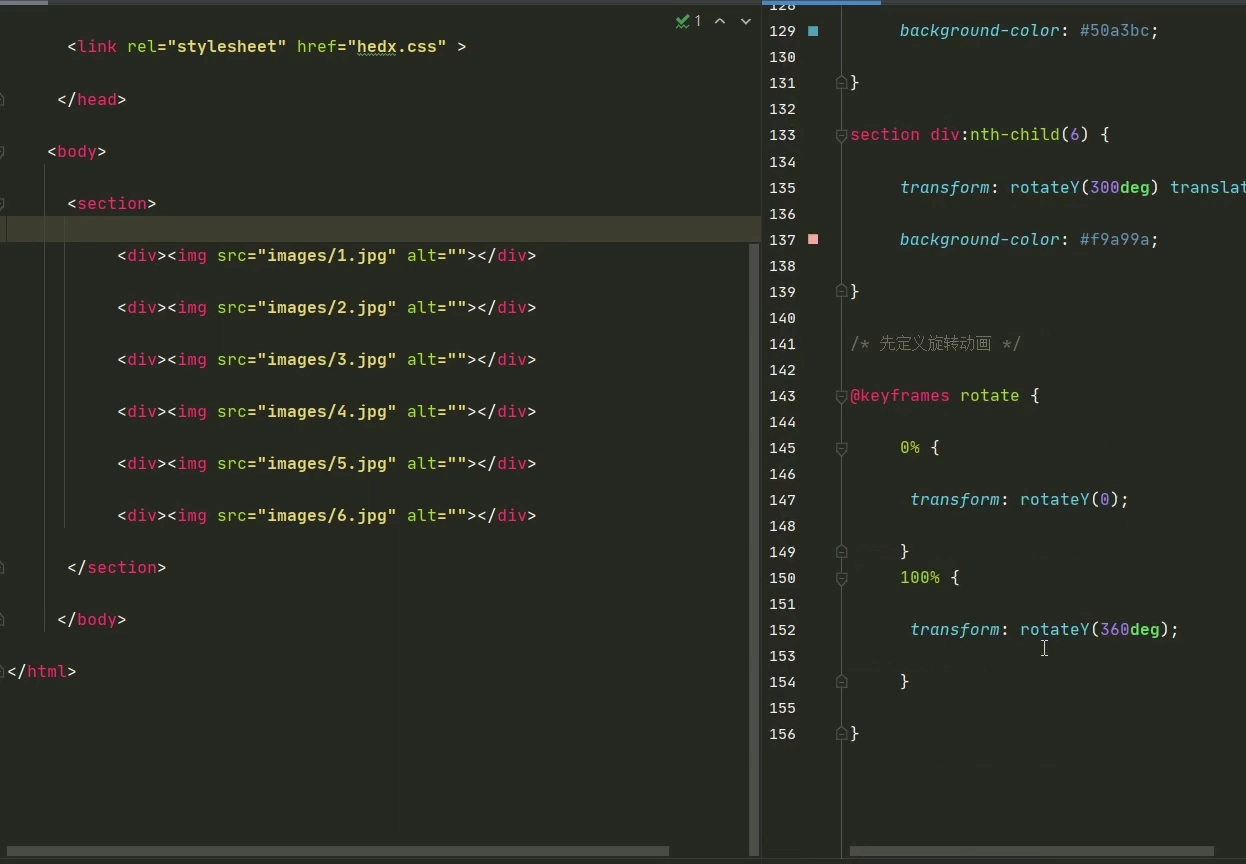
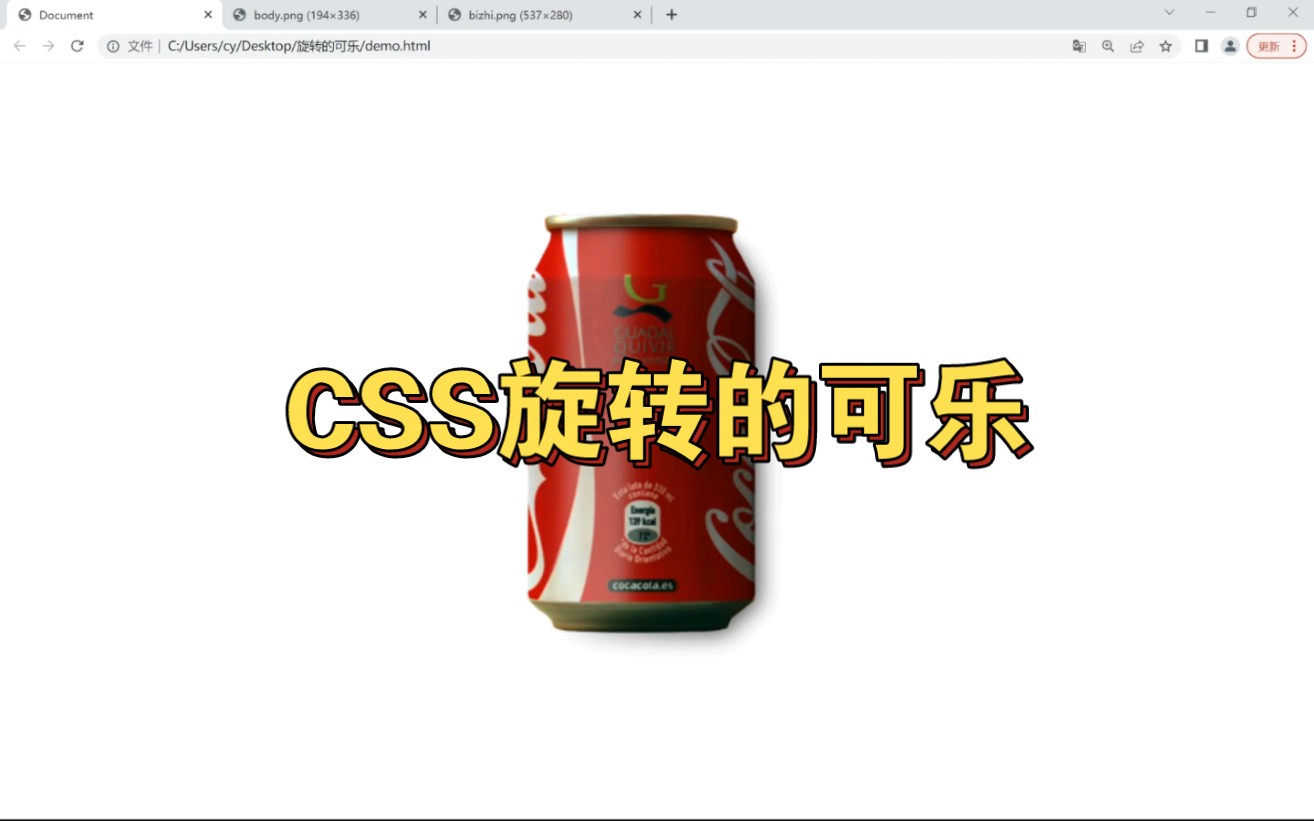
CSS实现旋转的可乐动画效果~哔哩哔哩bilibili

CSS3网页设计之纯CSS制作3D旋转风车动画效果哔哩哔哩bilibili

【纯CSS效果】太阳旋转/昼夜/简单阴影:transform/animate/background哔哩哔哩bilibili

51CSS高级实用技巧3旋转案例(掌握) 西瓜视频

css动画animation,这期先学习一个小小的旋转动画 #css3动画 #网页教程 抖音
最新素材列表
相关内容推荐
专栏内容推荐
- 447 x 338 · png
- css背景旋转如何实现?-群英
- 素材来自:qycn.com
- 1895 x 906 · png
- css 我如何在容器内创建背景图像的旋转动画,而不旋转整个容器? _大数据知识库
- 素材来自:saoniuhuo.com
- 636 x 646 · png
- css - CSS 背景图旋转的问题 - SegmentFault 思否
- 素材来自:segmentfault.com
- 792 x 785 · png
- html/css做旋转案例 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 600 x 303 · jpeg
- CSS 背景 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 559 x 458 ·
- 旋转的css动画效果需要补习动画属性的可以查看这个文章 效果图 css旋转代码````````````````````` - 掘金
- 素材来自:juejin.cn
- 3024 x 1342 · png
- 7款最棒的css背景生成器 🎨 - 掘金
- 素材来自:juejin.cn
- 524 x 524 · jpeg
- [新手前端]從平面設計前進 CSS-8 背景及overflow - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
- 素材来自:ithelp.ithome.com.tw
- 1853 x 904 · png
- CSS写背景切换效果(上下滑动鼠标背景切换) - 宗波尘客博客 - 你想学习的,也许正是我在研究的!
- 素材来自:zbck123.com
- 800 x 606 · jpeg
- css旋转动画代码,海洋生物动画效果图素材-17素材网
- 素材来自:17sucai.com
- 865 x 655 · png
- CSS3动画实例,旋转螺旋图片素材,展示精美图片旋转效果 - 墨鱼部落格
- 素材来自:moyublog.com
- 800 x 586 · jpeg
- css旋转动画效果,原子动画演示素材-17素材网
- 素材来自:17sucai.com
- 1573 x 883 · jpeg
- 【CSS】旋转照片墙 - 哔哩哔哩
- 素材来自:bilibili.com
- 880 x 674 ·
- 用css制作旋转的立方体用css制作一个旋转的立方体,每个面可以设置为照片,效果还是很不错的。 transform 基本 - 掘金
- 素材来自:juejin.cn
- 1914 x 818 · png
- CSS 背景_background-img-CSDN博客
- 素材来自:blog.csdn.net
- 960 x 540 · png
- 在 CSS 中旋转动画 | D栈 - Delft Stack
- 素材来自:delftstack.net
- 1009 x 809 · png
- CSS之背景_css背景-CSDN博客
- 素材来自:blog.csdn.net
- 1310 x 886 · png
- css背景图像应用及渐变_css 背景图渐变url-CSDN博客
- 素材来自:blog.csdn.net
- 800 x 606 · jpeg
- css旋转动画,有趣的滑块切换模板-17素材网
- 素材来自:17sucai.com
- 1907 x 887 · png
- 【CSS】背景图片位置、大小、固定或者滑动_div backgroud-image 大小控制-CSDN博客
- 素材来自:blog.csdn.net
- 1034 x 232 · png
- css实现背景色从左往右出现_css效果从左向右显示-CSDN博客
- 素材来自:blog.csdn.net
- 1892 x 801 · png
- CSS 背景_background-img-CSDN博客
- 素材来自:blog.csdn.net
- 474 x 78 · jpeg
- css 3d旋转图片(css旋转木马)(详细教程)_css实现图片旋转的代码示例-CSDN博客
- 素材来自:blog.csdn.net
- GIF596 x 350 · animatedgif
- CSS3实现大屏旋转底座(未来科技风格)_css3实现大屏旋转底座(未来科技风格)-CSDN博客
- 素材来自:blog.csdn.net
- GIF963 x 623 · animatedgif
- 值得收藏的CSS动画 - 掘金
- 素材来自:juejin.cn
- 1916 x 931 · png
- CSS学习(三)- CSS背景-CSDN博客
- 素材来自:blog.csdn.net
- 1083 x 772 · png
- css动画及背景设置_css背景动画-CSDN博客
- 素材来自:blog.csdn.net
- 2010 x 912 · png
- CSS background背景 径向渐变 radial-gradient color image clip 固定attachment 位置 ...
- 素材来自:blog.csdn.net
- 761 x 342 · png
- css特效:流光背景+动态边框+滑动效果+聚集效果+小耳朵+阴影流光效果_css背景特效-CSDN博客
- 素材来自:blog.csdn.net
- 2456 x 952 · png
- CSS background背景 径向渐变 radial-gradient color image clip 固定attachment 位置 ...
- 素材来自:blog.csdn.net
- 474 x 143 · jpeg
- css元素转换(旋转函数、rotateX 和 rotateY 的使用、移动函数、缩放函数、过渡、动画)详解_css rotate-CSDN博客
- 素材来自:blog.csdn.net
- 630 x 598 · png
- 【CSS】CSS 背景设置 ② ( 背景位置 | 背景位置-方位值设置 )_background-position-CSDN博客
- 素材来自:blog.csdn.net
- 474 x 78 · jpeg
- css 3d旋转图片(css旋转木马)(详细教程)_css实现图片旋转的代码示例-CSDN博客
- 素材来自:blog.csdn.net
- 1348 x 761 · png
- css实现背景固定以及颜色渐变_css 设置背景距离顶部一定距离再开始渐变-CSDN博客
- 素材来自:blog.csdn.net
- 474 x 239 · jpeg
- css动画与渐变案例,使用动画和渐变做一个背景动态网页_css动态网页效果-CSDN博客
- 素材来自:blog.csdn.net
随机内容推荐
怎么给照片换背景
qq换聊天背景
ps抠图不要背景
棕色背景图纯色
ppt医院背景图片
中医ppt背景图片
彩条背景
步数背景图
圆明园历史背景
童年的写作背景
李信背景故事
朋友圈个性背景图片
圣斗士星矢背景音乐
教师节背景音乐
历史PPT背景图
旺旺背景图
王琳凯背景
黑白ppt背景图片
陶器背景
BP背景图
整容背景
古琴背景音乐
简美电视背景墙
银白色背景图
杀戮天使背景
这个杀手不太冷背景
眼保健操背景音乐
壁橱背景
纯白色的背景图
童谣背景音乐
word 背景水印
诗经时代背景
造梦西游背景音乐
美容店背景墙
有故事的背景图
ps去除背景色
告示背景
巴黎和会背景
假山背景墙图片
开幕式背景板
科学发展观的背景
qq空间怎么设置背景音乐
ps照片背景颜色怎么换
柜式电视背景墙
纸质背景图
樱木花道背景
加里奥背景故事
如何设置qq聊天背景
公司名称背景墙
ppt如何删除背景音乐
word 插入背景图
水稻背景
中华颂背景音乐
党课背景图片
李宇春 背景
透明背景代码
红与黑的背景
青春中国背景音乐
火影忍者手游背景音乐
万圣节背景图片
教师ppt背景图
赵信背景故事
微信聊天背景图尺寸
生态板背景墙
樱花树背景图
励志ppt背景图
爱国ppt背景
ps怎么做透明背景
婚礼相册背景音乐
大话西游背景图片
巴菲特背景
论十大关系背景
舞台背景灯光
班级群背景图
运动ppt背景
给视频加背景音乐
项目背景 翻译
改革开放的历史背景
游子吟的背景
微信背景墙图片高清
比亚迪背景
wps文字背景颜色
散步写作背景
狼来了背景音乐
斗地主的背景音乐
贝壳粉背景墙
怎么取消qq背景
家庭背景重要吗
浣溪沙 晏殊背景
新闻播报背景音乐
影带背景
周深的背景
超级玛丽背景音乐
手机背景墙图片大全
微笑背景图片
微信聊天背景动态
门票背景
不锈钢背景墙图片大全
交通安全背景
什么是背景调查
农业背景图
磨砂黑背景
团徽背景
背景断面
word背景水印
实习背景
送别背景故事
西游记历史背景
qq群背景图片
硅藻泥背景墙设计
背景读音
背景调查都查什么
如何让背景虚化
封面背景图片霸气
潮牌背景
大方背景电视
怎么设置word背景图片
小学生演讲背景音乐
照片改背景色
聊天背景爱情
ps磨砂背景
蓝色科技背景图片
新三国背景音乐
触摸屏背景图片
培训的背景
科技感背景素材
ps如何换背景图
瑞兹背景故事
ps背景怎么改颜色
服装ppt背景图
ps背景上色
背景图片填充
形象照背景图
ppt怎么修改背景
qq背景吧
苏轼时代背景
江南春的背景
谢霆锋背景
女裤背景
台历背景
公司ppt背景图
别墅背景墙图片客厅
长条背景图
平凡之路背景
美少女战士背景图
爱国ppt背景
动态背景图唯美
三顾茅庐的背景
word怎么换背景
黑色纯色背景
漂亮背景怎么画
武林外传背景音乐
摄影背景架
小陈背景图
欧豪家庭背景
张一山背景
可爱的聊天背景图
包包背景
全黑的背景图
出国留学背景
电视背景墙图片现代
乔欣背景
葡萄酒背景
宇智波鼬背景图
生日海报背景素材
网店背景图片大全
一拳超人背景音乐
茉莉花背景视频
愚公移山背景音乐
新能源汽车的背景
感恩父母背景音乐
中国古典背景音乐
范冰冰的背景
天若有情背景音乐
陆毅背景
ps如何设置背景
加州旅馆背景
水珠背景
书法背景墙图片大全
ppt颁奖背景
红色背景手机壁纸
游戏活动背景音乐
仙鹤背景图
九州背景
ppt模板红色背景
word 背景水印
银联背景
传奇游戏背景音乐
word文档背景怎么设置
蓝紫色背景图
wps删除图片背景
过火背景
logo背景图片
ppt科技背景图片
css3 背景图片
封皮背景
唯美古风背景图片
css设置背景透明度
伤感背景图带字
黑色背景图文字
今日热点推荐
6岁女儿蹭跑全马父亲涉违规
下午四点半后是个很神奇的时间节点
数说我国首条世界级天然气管道
川航通报因旅客的充电宝冒烟备降桂林
广西砂糖橘又去东北了
5000年前的日出曾被这样记录下来
陈少熙说有喜欢的人了
黄子韬说徐艺洋拍结婚照没洗头
婚内婚外这一幕完全是恐怖片
公园拍节目拒绝持票游客入园看熊猫
鹿晗 关晓彤
一教培机构20多人趴地上迎接领导
有人用运费险8个月骗取100多万
黄子韬徐艺洋结婚
豪士涉事面包仍正常售卖
珠帘玉幕11月全网播放冠军
陈少熙直播
商家大规模关闭运费险背后
寇振海怎么又逼孩子结婚了
D社爆闵熙珍利用NewJeans
12岁女孩以为月经不调竟是癌症晚期
男子39.9元网购平板电脑到货变耳机
吴柳芳涨粉太快被吓到
美一女子急诊刚醒护士就来结账
杨紫家业紫衣古装路透
胃病患者出现这5个症状要警惕
导师看到我的论文查重率是0时
鞠婧祎黑衣面纱路透
苏醒晒与武艺聊天记录
奚梦瑶现身私立医院
小伙南极旅行邮轮与冰山擦肩而过
归国四子
三千买的缅因猫治疗花了一万多
烟草局回应男子假冒主管要求陪睡
四个原因决定我们冬天更容易睡过头
也门胡塞武装宣布袭击了美军舰
身份证拍照小提示
这件大口尊刻着一场5000年前的日出
刘晓庆前男友发律师函讨债
被清华大学教室的粉笔震惊到了
中方希望立陶宛新政府坚持一个中国原则
早安我的中国
快乐再出发制片人报销并提供门票
组委会回应6岁女孩跑完全马
商务部回应美国半导体出口管制措施
鞠婧祎逆应援
月鳞绮纪原始帧
柯南最近内容全是官配糖
杨颖侧脸vs正脸
丁禹兮蒙脸吊威亚路透
【版权声明】内容转摘请注明来源:http://desai360.com/d1tulq_20241202 本文标题:《css 背景旋转新上映_css背景旋转45度(2024年12月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.145.86.5
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)